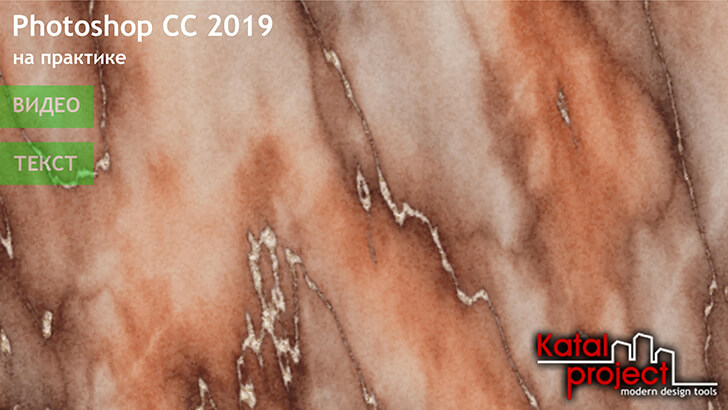
Текстура мрамора средствами Photoshop CC 2019

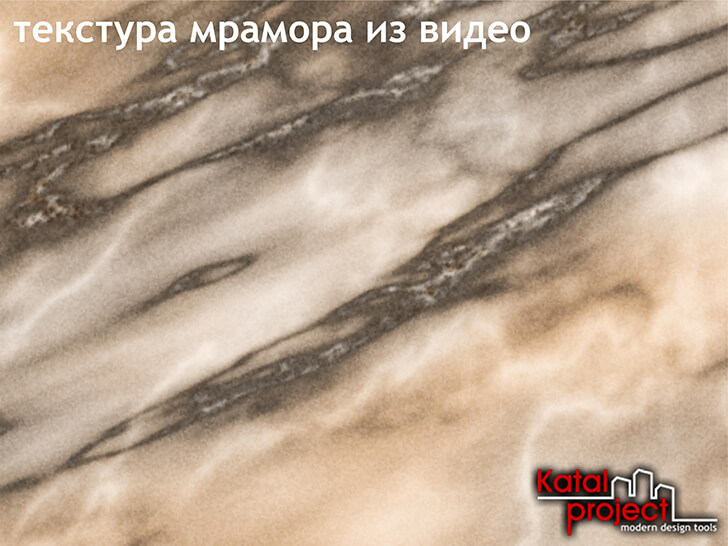
В уроке описан процесс создания в Photoshop текстуры мрамора розового цвета со светлыми зернистыми вкраплениями. Но, экспериментируя с параметрами фильтров и настройками корректировок, выбирая другие режимы наложения для слоев, аналогичным способом можно делать самые разнообразные текстуры мрамора. Так, например, в видео приведен пример использования данного способа для создания в Photoshop текстуры бежевого мрамора с темными прожилками…
Создание документа
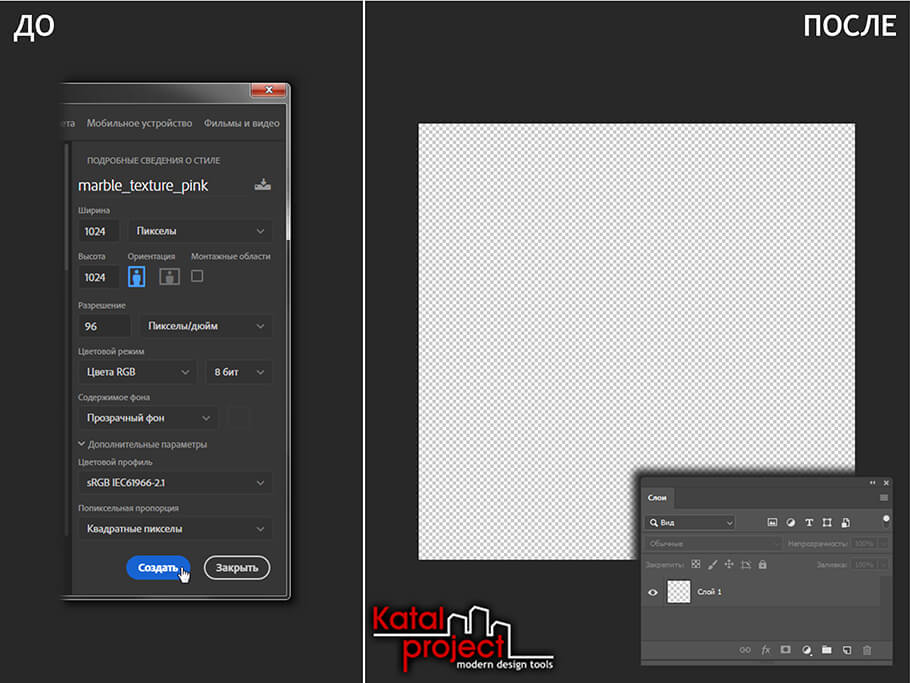
Первым делом, разумеется, запускаем Photoshop и создаем новый документ:
- «Width» (Ширина) — 1024 Pixels (Пикселы);
- «Height» (Высота) — 1024;
- «Resolution» (Разрешение) — 96 Pixels/Inch (Пикселы/дюйм);
- «Color Mode» (Цветовой режим) — RGB Color (Цвета RGB), 8 bit (8 бит);
- «Background Contents» (Содержимое фона) — Transparent (Прозрачный фон);
- «Color Profile» (Цветовой профиль) — sRGB IEC61966-2.1;
- «Pixel Aspect Ratio» (Попиксельная пропорция) — Square Pixels (Квадратные пикселы> ).
Рисунок мрамора
Начать создание текстуры мрамора логично с его рисунка. Но прежде чем приступать к проработке рисунка мрамора, настраиваем цвета:
- «Foreground Color» (Основной цвет) — # 000000 (абсолютно черный);
- «Background Color» (Фоновый цвет) — # ffffff (абсолютно белый).
Именно такие цвета заданы в Photoshop по умолчанию. Если выбраны другие цвета, то возвращаемся к стандартным черному основному и белому фоновому (клик по иконке «Default Foreground and Background Colors» (Цвет переднего и заднего плана по умолчанию) на «Toolbar» (Палитре инструментов) или клавиша [D]).
Рисунок мрамора будет состоять из трех слоев, объединенных между собой с помощью режимов наложения.
Первый слой
После создания документа в нем будет один-единственный слой — «Layer 1» (или «Слой 1» в русской версии Photoshop). На нем и делаем первую часть рисунка мрамора:
- Применяем фильтр «Clouds» (Облака) (меню «Filter» (Фильтр), подменю «Rendering» (Рендеринг));
- Применяем фильтр «Difference Clouds» (Облака с наложением) (меню «Filter» (Фильтр), подменю «Rendering» (Рендеринг)).
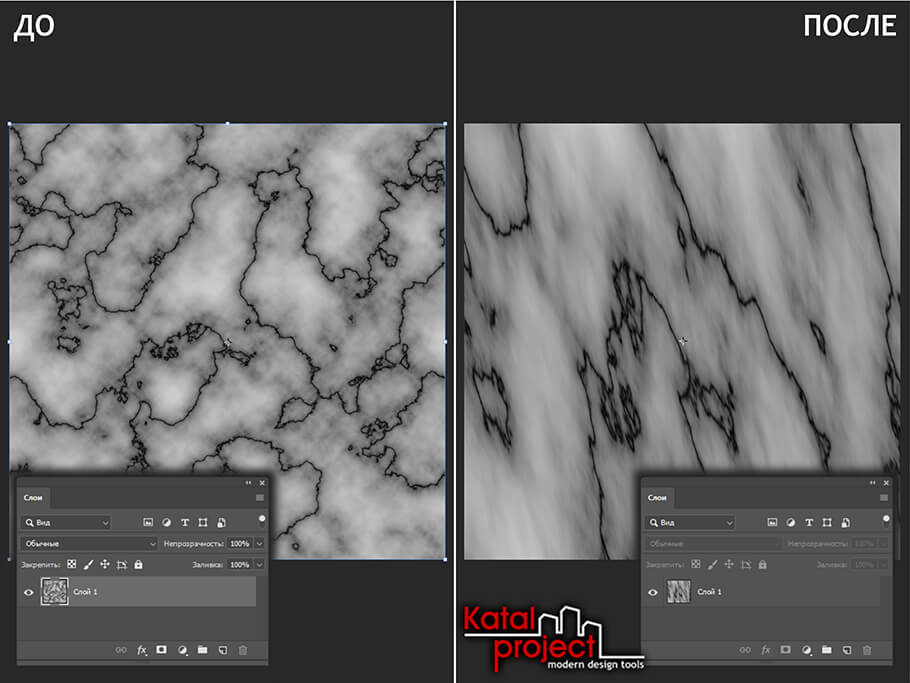
Чтобы увеличить контраст прожилок, берем корректировку «Levels» (Уровни) (меню «Image» (Изображение), подменю Adjustments» (Коррекция) или сочетание клавиш [Ctrl+L]):
- «Shadow Input Level» (Входной уровень теней) — 0;
- «Midtone Input Level» (Входной уровень средних тонов) — 4,00;
- «Highlight Input Level» (Входной уровень светов) — 153;
- «Shadow Output Level» (Выходной уровень теней) — 0;
- «Highlight Output Level» (Выходной уровень светов) — 204.
Чтобы изменить узор, образованный прожилками, деформируем изображение с помощью команд «Free Transform» (Свободное трансформирование) (меню «Edit» (Редактирование) или клавиатурное сокращение [Ctrl+T]), «Warp» (Деформация) (меню «Edit» (Редактирование), подменю «Transform» (Трансформирование)) или других средств Photoshop, позволяющих искажать изображения.
Второй слой
Создаем еще один слой (клик по иконке «Create a new layer» (Создать новый слой) в нижней части панели «Layers» (Слои) или горячие клавиши [Ctrl+Shift+N]). Новому слою автоматически будет присвоено имя «Layer 2» (или «Слой 2» в русской версии Photoshop). На нем делаем вторую часть рисунка мрамора:
- Применяем фильтр «Clouds» (Облака);
- Применяем фильтр «Difference Clouds» (Облака с наложением).
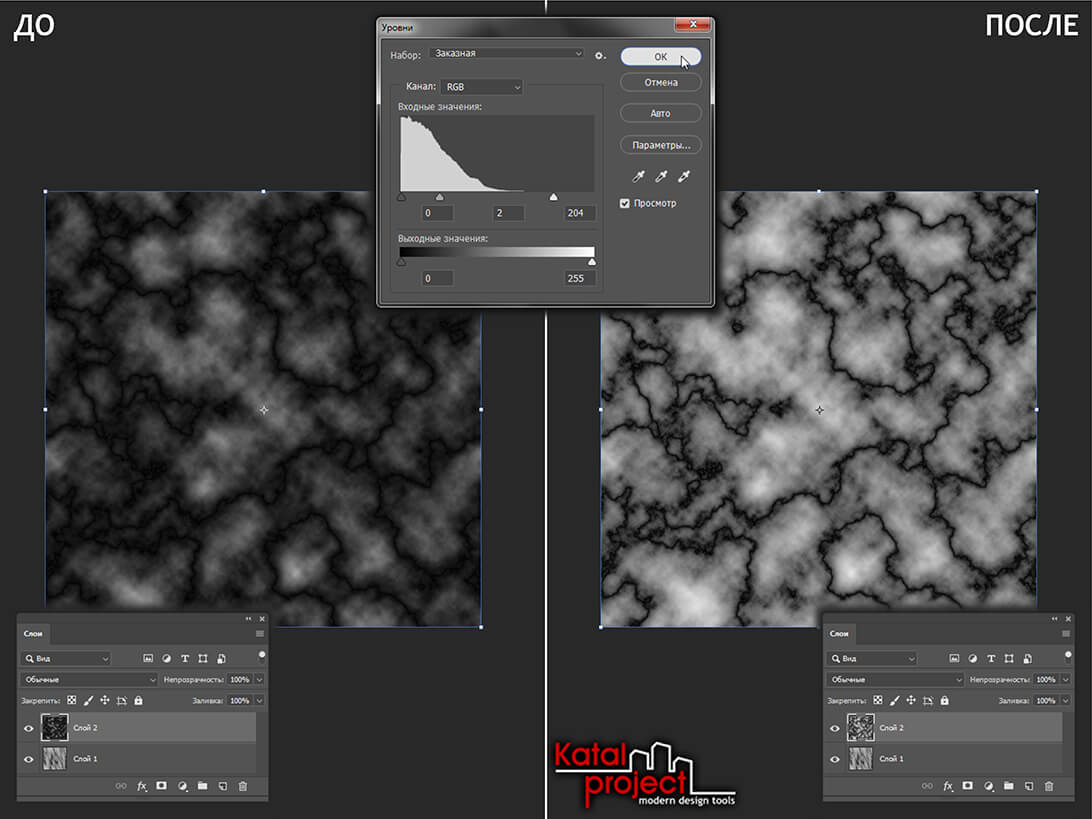
Увеличиваем контраст полученного изображения с помощью корректировки «Levels» (Уровни):
- «Shadow Input Level» (Входной уровень теней) — 0;
- «Midtone Input Level» (Входной уровень средних тонов) — 2,00;
- «Highlight Input Level» (Входной уровень светов) — 204;
- «Shadow Output Level» (Выходной уровень теней) — 0;
- «Highlight Output Level» (Выходной уровень светов) — 255.
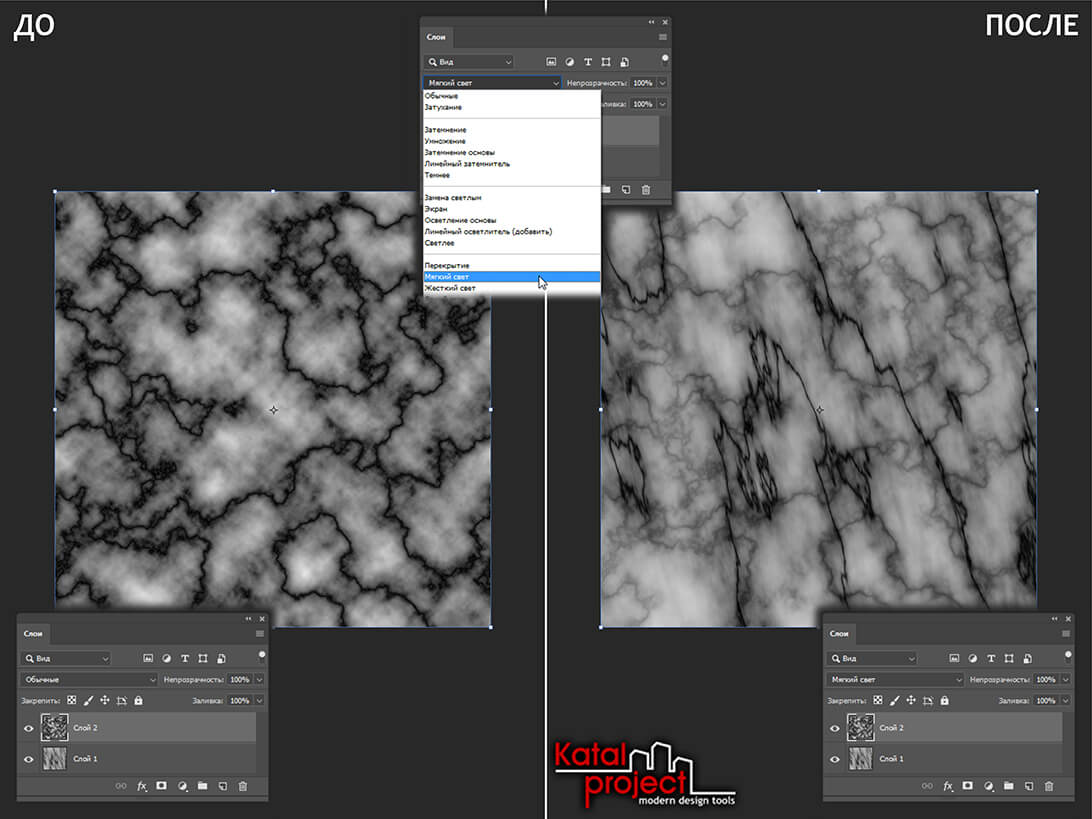
Для второго слоя выбираем режим наложения «Soft Light» (Мягкий свет) (раскрывающийся список «Blending Mode for the Layer» (Режим наложения для слоя) в панели «Layers» (Слои) или комбинация клавиш [Alt+Shift+F]).
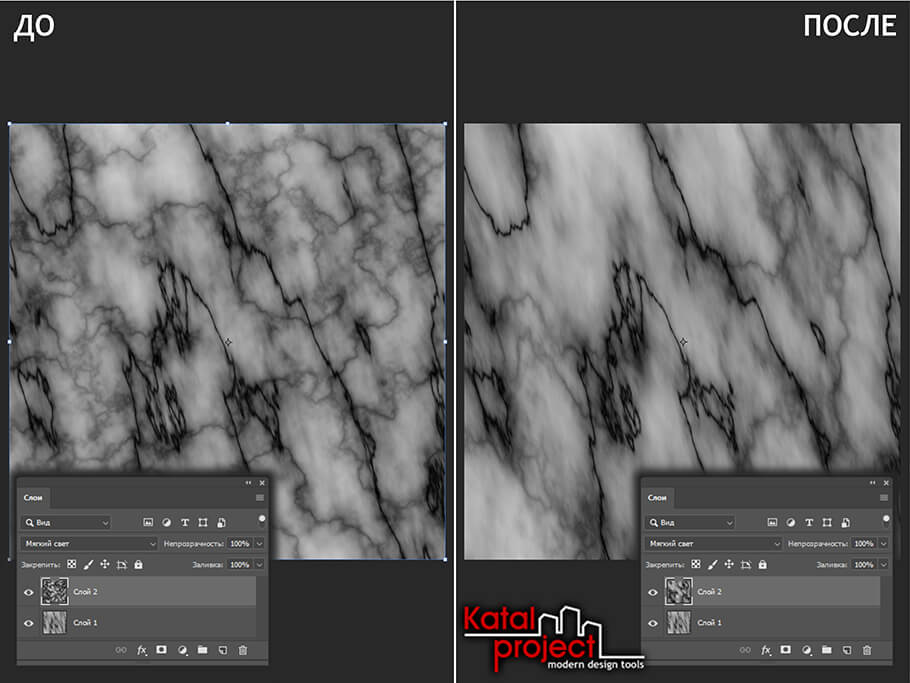
Редактируем полученный узор мрамора с помощью команд «Free Transform» (Свободное трансформирование) и «Warp» (Деформация) или других средств Photoshop.
Третий слой
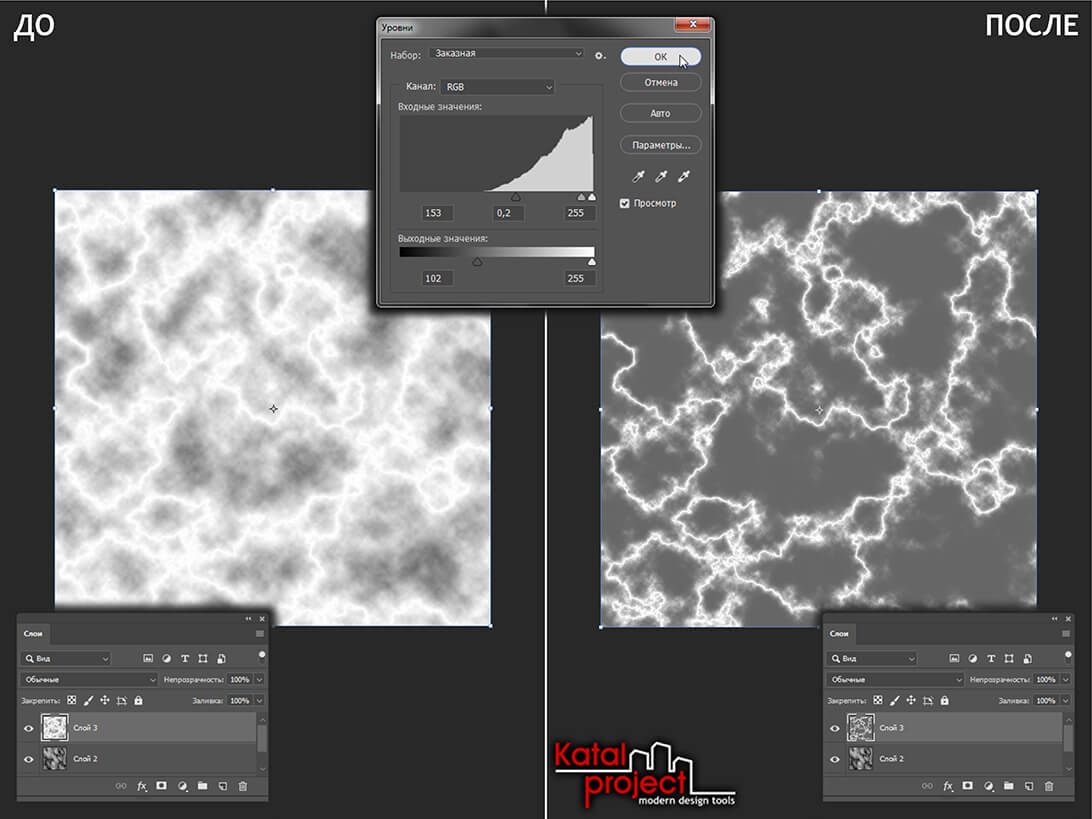
Для третьей, последней, части рисунка создаем еще один слой. По умолчанию он будет иметь имя «Layer 3» в английской версии Photoshop или «Слой 3» — в русской. Его используем для создания третьей части рисунка мрамора:
- Применяем фильтр «Clouds» (Облака);
- Применяем фильтр «Difference Clouds> » (Облака с наложением);
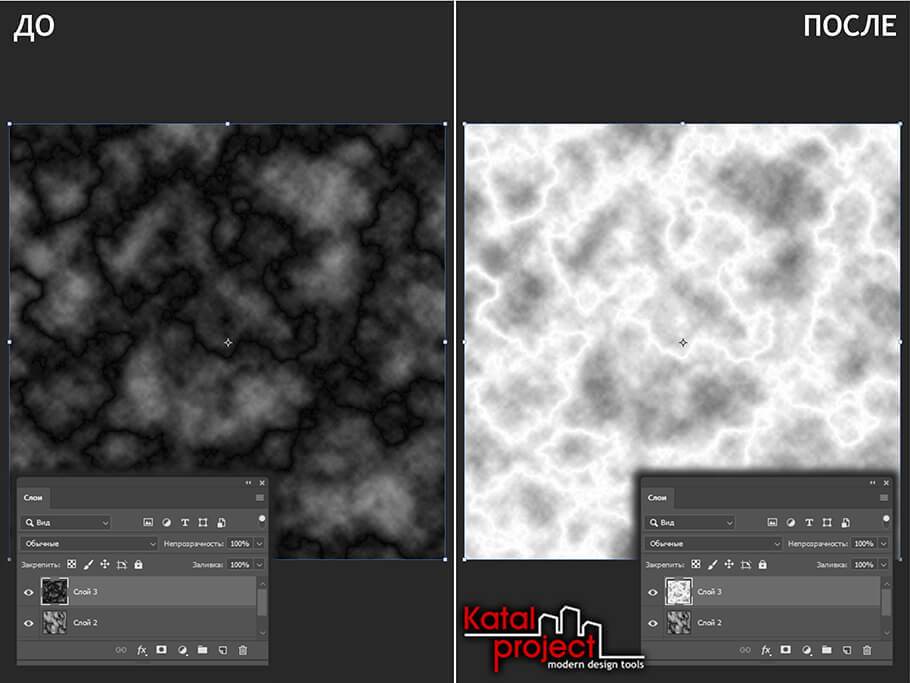
- Выполняем команду «Invert» (Инверсия) (меню «Image» (Изображение), подменю «Adjustments» (Коррекция) или сочетание клавиш [Ctrl+I]).
Для увеличения контрастности изображения используем корректировку «Levels» (Уровни):
- «Shadow input level» (Входной уровень теней) — 153;
- «Midtone input level» (Входной уровень средних тонов) — 0,20;
- «Highlight input level» (Входной уровень светов) — 255;
- «Shadow output level» (Выходной уровень теней) — 102;
- «Highlight output level» (Выходной уровень светов) — 255.
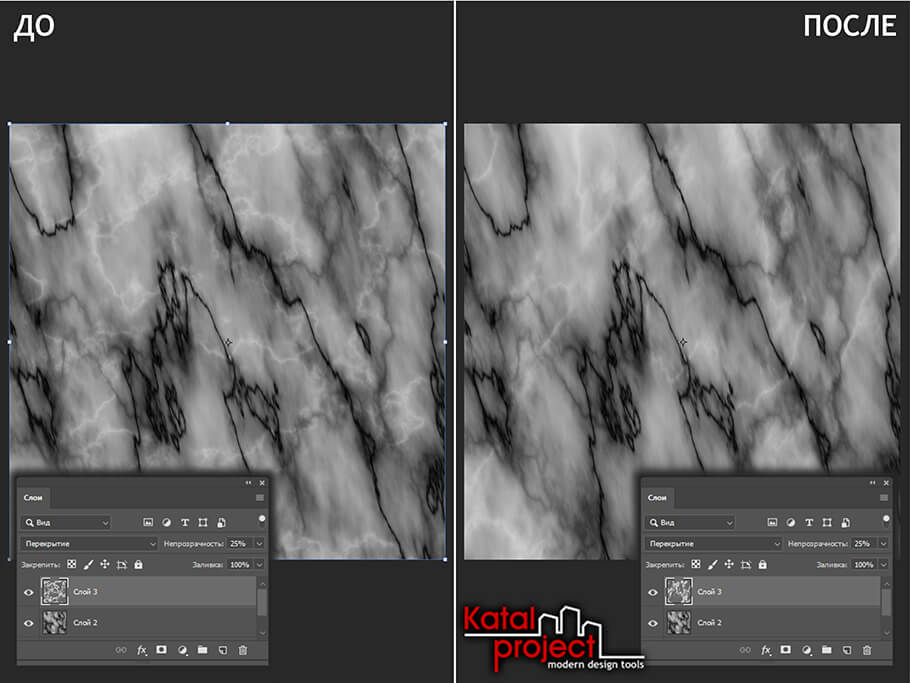
Режим наложения третьего слоя меняем на «Overlay» (Перекрытие) (раскрывающийся список «Blending Mode for the Layer» (Режим наложения для слоя) в панели «Layers» (Слои) или сочетание клавиш [Alt+Shift+O]), а значение «Opacity» (Непрозрачность) устанавливаем равным 25%.
Чтобы откорректировать узор, образованный белыми прожилками, этот слой также можно немного исказить с помощью команд «Free Transform» (Свободное трансформирование), «Warp» (Деформация) или других подобных.
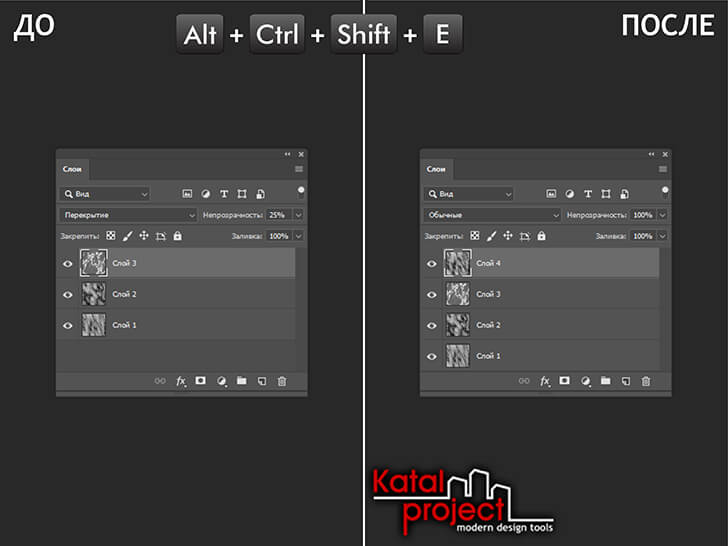
Объединение слоев
Чтобы доработать рисунок, все слои необходимо объединить. При этом исходные слои должны остаться, так как они еще понадобятся. Для объединения копий всех видимых слоев на новом слое нажимаем [Alt+Ctrl+Shift+E]. В итоге получим слой, который будет называться «Layer 4» (или «Слой 4»).
Использование корректировки «Levels» (Уровни) уменьшает количество оттенков на изображении. Поэтому цветовые переходы на текстуре такие грубые, резкие. Чтобы получить более плавные тоновые переходы, сначала накладываем на слой «Layer 4» («Слой 4») фильтр «Add Noise» (Добавить шум) (меню «Filter» (Фильтр), подменю «Noise» (Шум)):
- «Amount» (Эффект) — 5 %;
- «Distribution» (Распределение) — Uniform (Равномерная);
- Галочка «Monochromatic» (Монохромный) — включена.
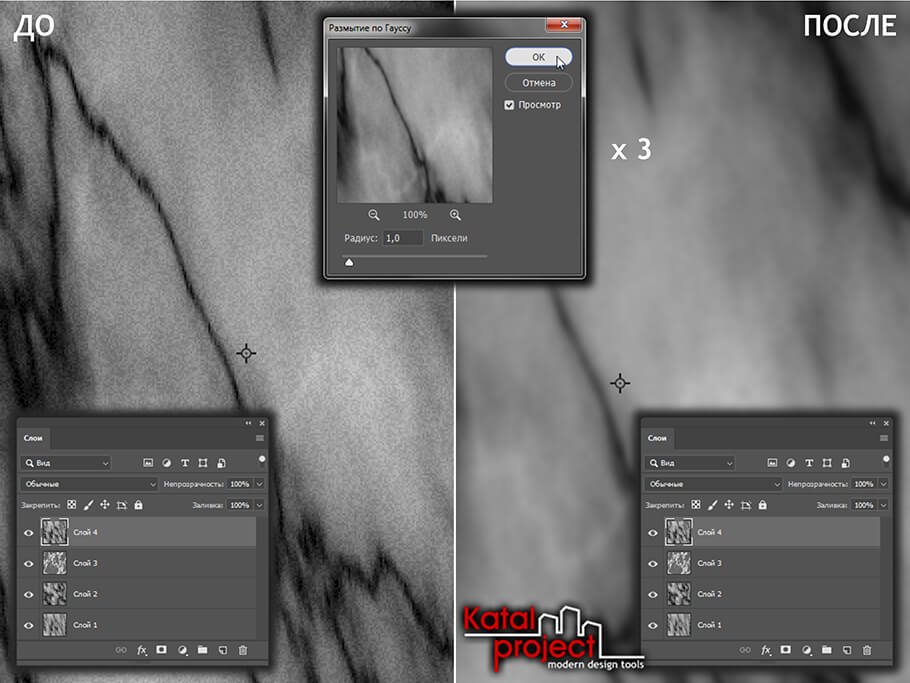
Затем немного размываем изображение с помощью фильтра «Gaussian Blur» (Размытие по Гауссу) (меню «Filter» (Фильтр), подменю «Blur» (Размытие)):
- «Radius» (Радиус) — 1,0 Pixels (Пиксели).
Повторяем применение фильтра «Gaussian Blur» (Размытие по Гауссу) еще два раза (для повторения последнего использованного фильтра можно пользоваться клавиатурным сокращением [Alt+Ctrl+F]). Настройки фильтра не меняем.
Цвет мрамора
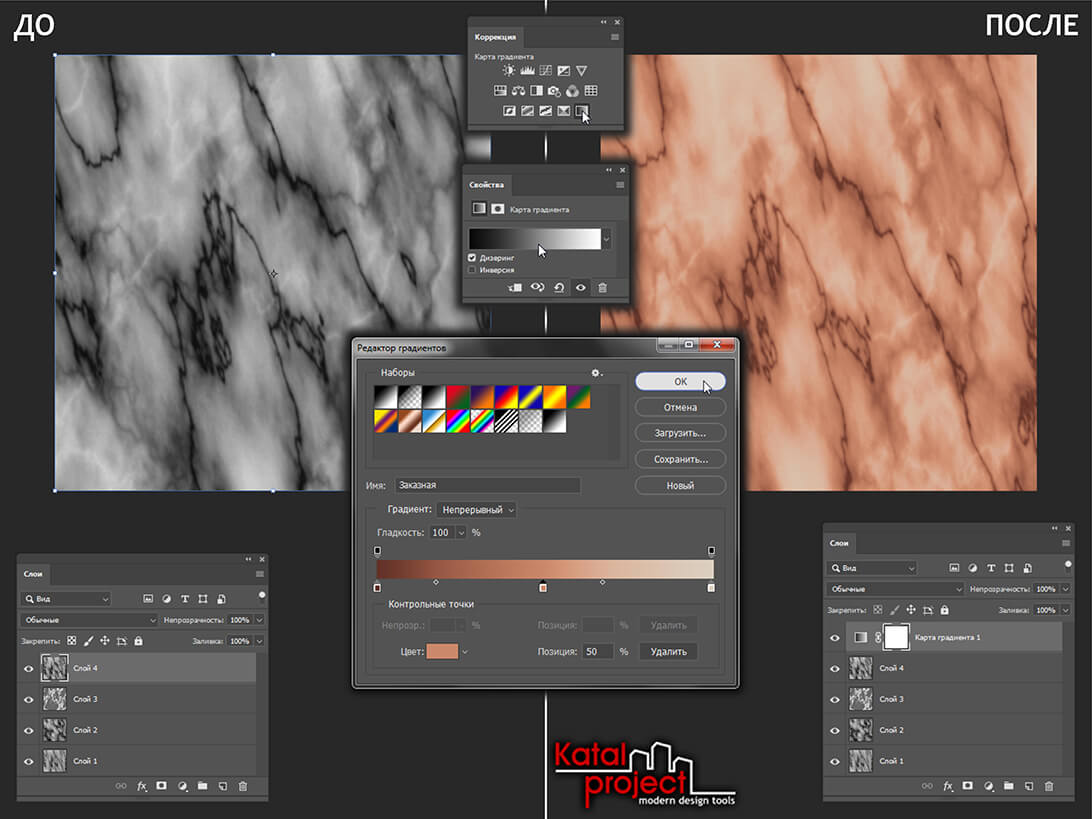
Чтобы сделать мрамор цветным, создаем над объединенным слоем с рисунком мрамора корректирующий слой «Gradient Map» (Карта градиента) (меню «New Fill or Adjustment Layer» (Корректирующий слой или слой заливка) в панели «Layers» (Слои) или иконка «Gradient Map» (Карта градиента) на панели «Adjustments» (Коррекция)).
В панели со свойствами карты градиента ставим галочку «Dither» (Дизеринг) и кликаем по образцу градиентной заливки. Откроется диалоговое окно «Gradient Editor» (Редактор градиентов). В нем настраиваем градиентную заливку таким образом, чтобы получить желаемый цвет мрамора:
- «Gradient Type» (Градиент) — Solid (Непрерывный);
- «Smoothness» (Гладкость) — 100 %;
- Левая «Color Stop» (Контрольная точка цвета): «Color» (Цвет) — # 622d22; «Location» (Позиция) — 0 %;
- Средняя «Color Stop» (Контрольная точка цвета): «Color» (Цвет) — # cc896a; «Location» (Позиция) — 50 %;
- Правая «Color Stop» (Контрольная точка цвета): «Color» (Цвет) — # dcd0c0; «Location» (Позиция) — 100 %;
- «Color Midpoint» (Средняя точка цвета) между левой и средней «Color Stops» (Контрольными точками цвета): «Location» (Позиция) — 35 %;
- «Color Midpoint» (Средняя точка цвета) между средней и правой «Color Stops» (Контрольными точками цвета): «Location» (Позиция) — 35 %.
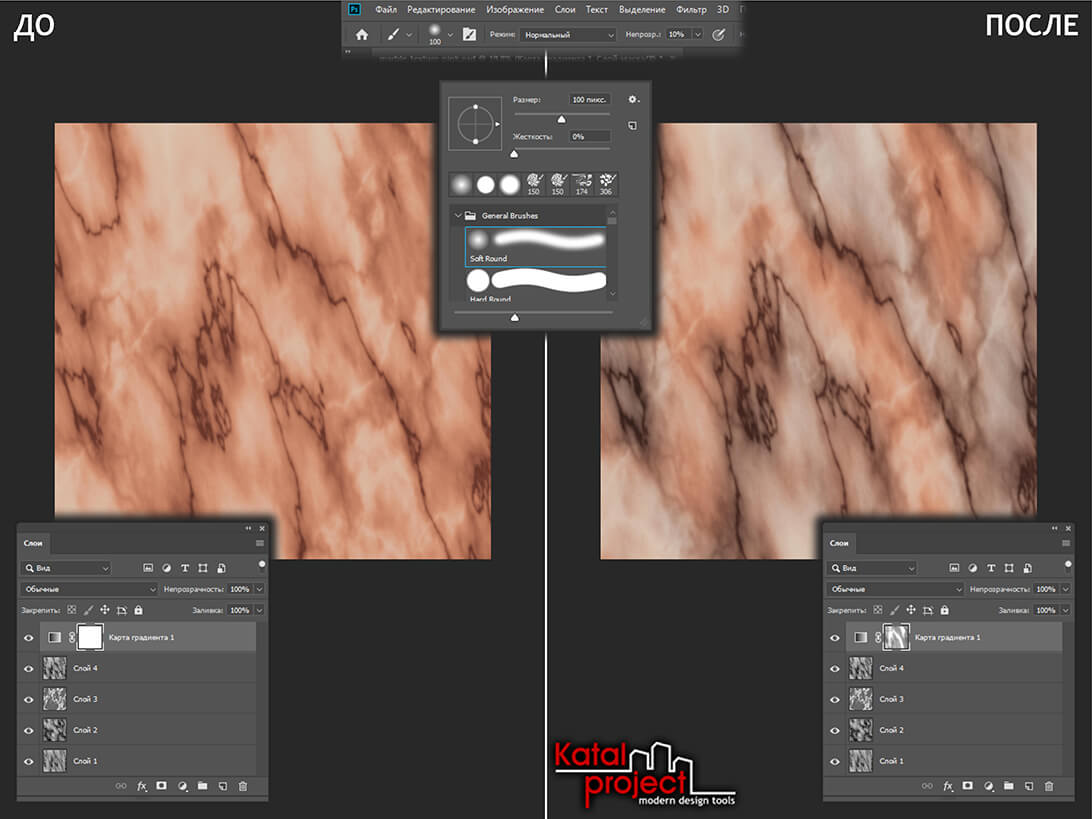
Корректирующий слой «Gradient Map» (Карта градиента) делает текстуру цветной, но цвет получается слишком однородным. Чтобы немного разнообразить, оживить его, можно поработать с маской корректирующего слоя.
Берем с палитры инструментов инструмент «Brush Tool» (Кисть). Кисть подойдет любая, например стандартная «Soft Round» из набора «General Brushes». Кисть настраиваем следующим образом:
- «Mode» (Режим) — Normal (Нормальный);
- «Opacity» (Непрозр.) — 10%;
- «Size» (Размер) — 100 px (100 пикс.);
- «Hardness» (Жесткость) — 0%.
На панели «Layers» (Слои) выделяем миниатюру маски корректирующего слоя. Проверяем, чтобы «Foreground Color» (Основной цвет) был черным. Выборочно проходимся кистью по текстуре: с каждым мазком влияние корректирующего слоя будет становиться все менее заметным, все больше будет просвечиваться лежащая под ним черно-белая текстура мрамора.
Вкрапления
Натуральный мрамор часто имеет вкрапления, выделяющиеся из общей массы материала своими цветом и структурой. На нашей текстуре мрамора тоже будут вкрапления.
Текстура
Чтобы сделать текстуру, которая будет выполнять роль вкраплений, создаем еще один слой. Если четко придерживаться приведенной в уроке последовательности действий, то этот слой по умолчанию будет иметь имя «Layer 5» (или «Слой 5» в русской версии Photoshop).
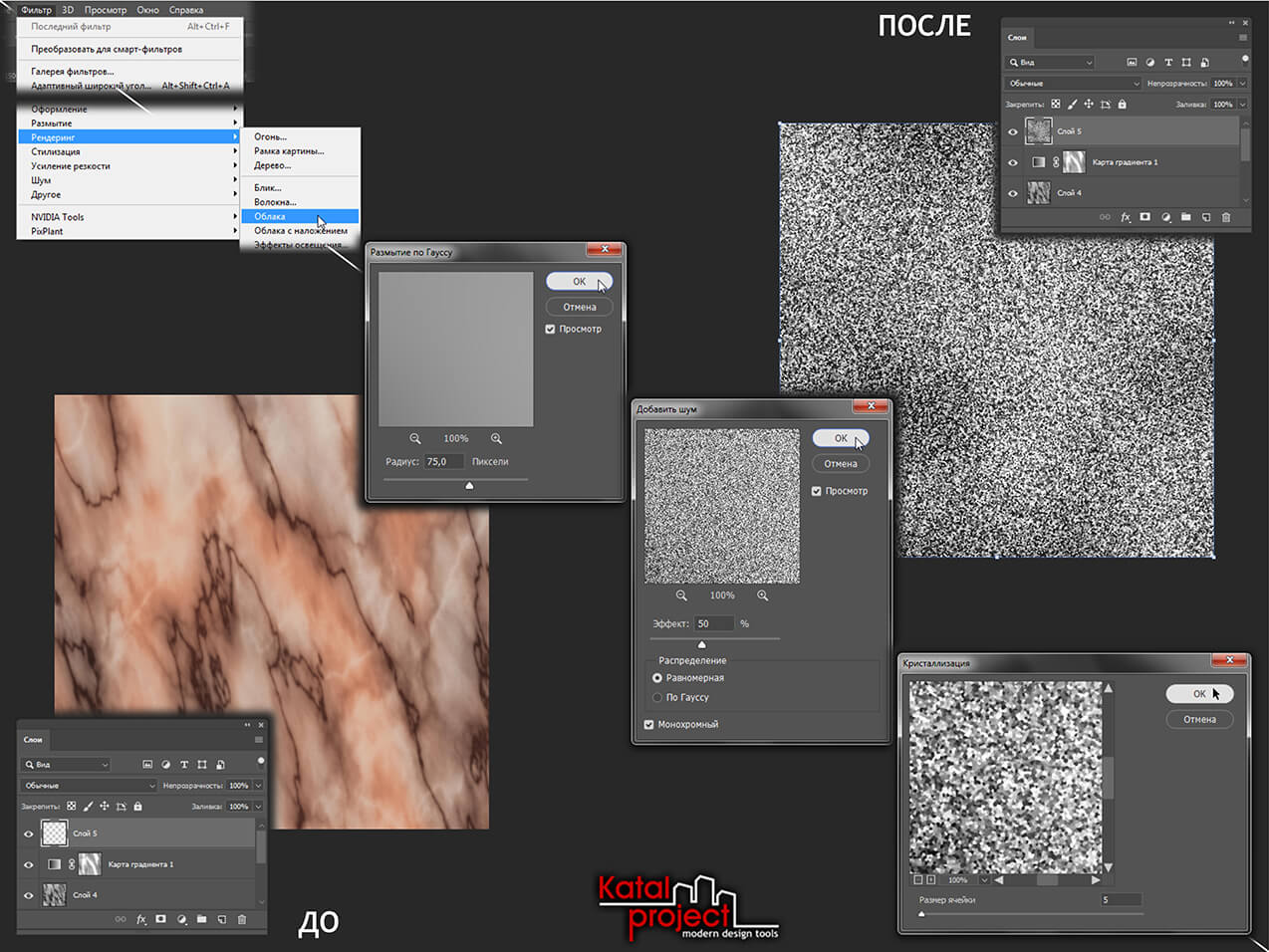
Убедившись, что новый слой выделен, создаем на нем текстуру вкраплений:
- Применяем фильтр «Clouds» (Облака);
- Применяем фильтр «Gaussian Blur» (Размытие по Гауссу): «Radius» (Радиус) — 75,0 Pixels (Пиксели);
- Применяем фильтр «Add Noise» (Добавить шум): «Amount» (Эффект) — 50 %; «Distribution» (Распределение) — Uniform (Равномерная); Галочка «Monochromatic» (Монохромный) — включена;
- Применяем фильтр «Crystallize» (Кристаллизация) (меню «Filter» (Фильтр), подменю «Pixelate» (Оформление)): «Cell Size» (Размер ячейки) — 5.
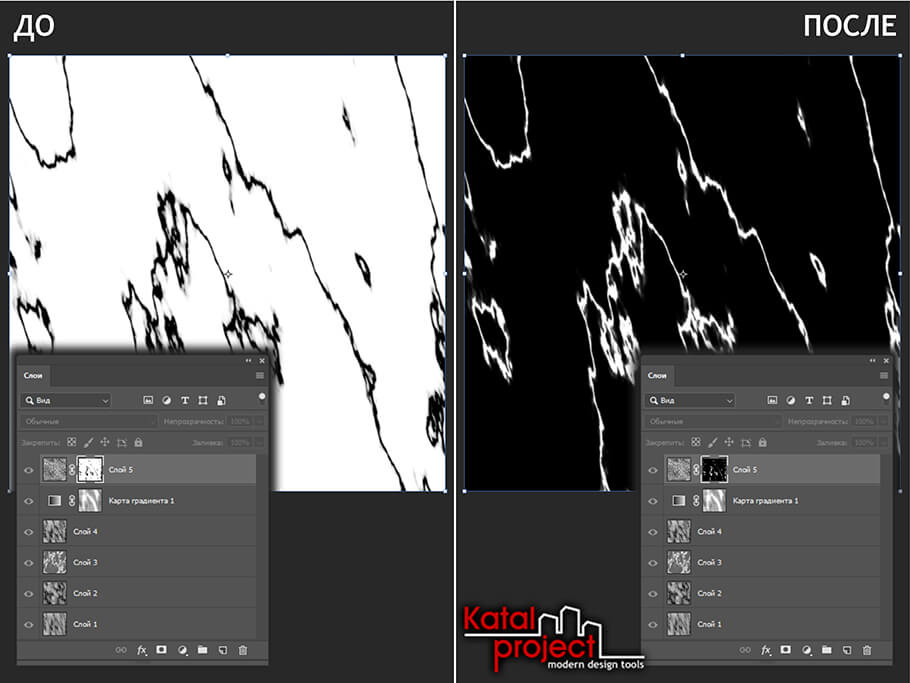
Слой-маска
Места расположения вкраплений на текстуре мрамора будут определяться черно-белой маской, добавленной к слою с текстурой вкраплений. На этой маске белым цветом должны быть обозначены места вкраплений, черным — области основной текстуры мрамора.
Маску для вкраплений делаем из слоя с первой частью рисунка мрамора:
- На панели «Layers» (Слои) выделяем слой «Layer 1» (или «Слой 1» в русской версии Photoshop);
- Выполняем команду «All» (Все) (меню «Select» (Выделение) или сочетание клавиш [Ctrl+A]);
- Выполняем команду «Copy» (Копировать) (меню «Edit» (Редактирование) или горячие клавиши [Ctrl+C]);
- Возвращаемся к слою с текстурой вкраплений («Layer 5» или «Слой 5») и добавляем к нему маску (меню «Layer» (Слои), подменю «Layer Mask» (Слой-маска), команда «Reveal All» (Показать все) или иконка «Add Layer Mask» (Добавить слой-маску) в нижней части панели «Layers» (Слои));
- Удерживая нажатой клавишу [Alt], кликаем по миниатюре только что созданной маски;
- Выполняем команду «Paste» (Вставить) (меню «Edit» (Редактирование) или комбинация клавиш [Ctrl+V]);
- Выполняем команду «Deselect» (Отменить выделение) (меню «Select» (Выделение) или горячие клавиши [Ctrl+D]).
Таким образом, все содержимое слоя с первой частью рисунка мрамора, расположенное в пределах холста, скопировано в маску слоя с текстурой вкраплений. Но чтобы она сработала корректно, ее необходимо немного отредактировать.
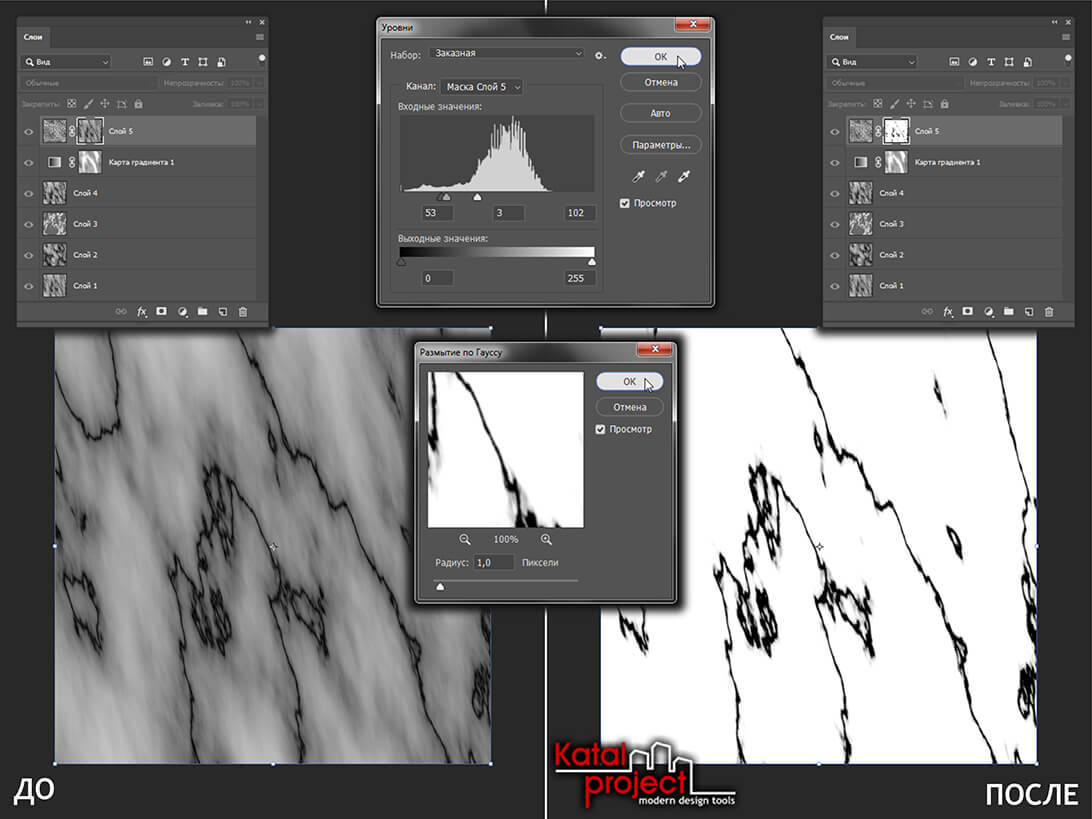
Не выходя со слой-маски, применяем к ней корректировку «Levels» (Уровни):
- «Shadow input level» (Входной уровень теней) — 53;
- «Midtone input level» (Входной уровень средних тонов) — 3,00;
- «Highlight input level» (Входной уровень светов) — 102;
- «Shadow output level» (Выходной уровень теней) — 0;
- «Highlight output level» (Выходной уровень светов) — 255.
Далее, немного размываем изображение с помощью фильтра «Gaussian Blur» (Размытие по Гауссу):
- «Radius» (Радиус) — 1,0 Pixels (Пиксели).
В завершение редактирования слой-маски меняем местами черные прожилки и белый фон с помощью команды «Invert» (Инверсия).
Закрываем маску (клик по миниатюре слой-маски с зажатой клавишей [Alt]).
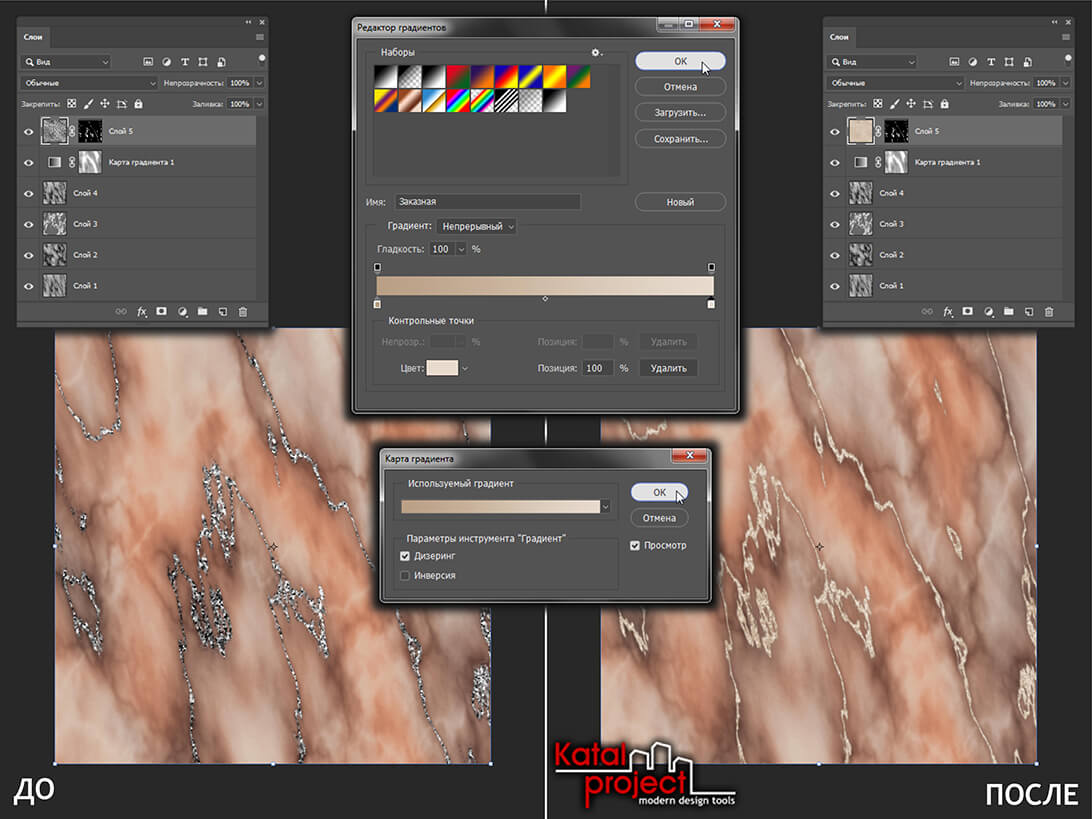
Цвет
Чтобы изменить цвет вкраплений на текстуре мрамора, воспользуемся корректировкой «Gradient Map» (Карта градиента) (меню «Image» (Изображение), подменю «Adjustments» (Коррекция)).
После выбора корректировки «Gradient map» (Карта градиента) из меню откроется одноименное диалоговое окно. В нем ставим галочку «Dither» (Дизеринг) и кликаем по образцу градиентной заливки. Откроется еще одно диалоговое окно — «Gradient Editor» (Редактор градиентов). В нем выставляем следующие настройки:
- «Gradient Type» (Градиент) — Solid (Непрерывный);
- «Smoothness» (Гладкость) — 100 %;
- Левая «Color Stop» (Контрольная точка цвета): «Color» (Цвет) — # bba186; «Location» (Позиция) — 0 %;
- Правая «Color Stop» (Контрольная точка цвета): «Color» (Цвет) — # e8dccf; «Location» (Позиция) — 100 %;
- «Color Midpoint» (Средняя точка цвета): «Location» (Позиция) — 50 %.
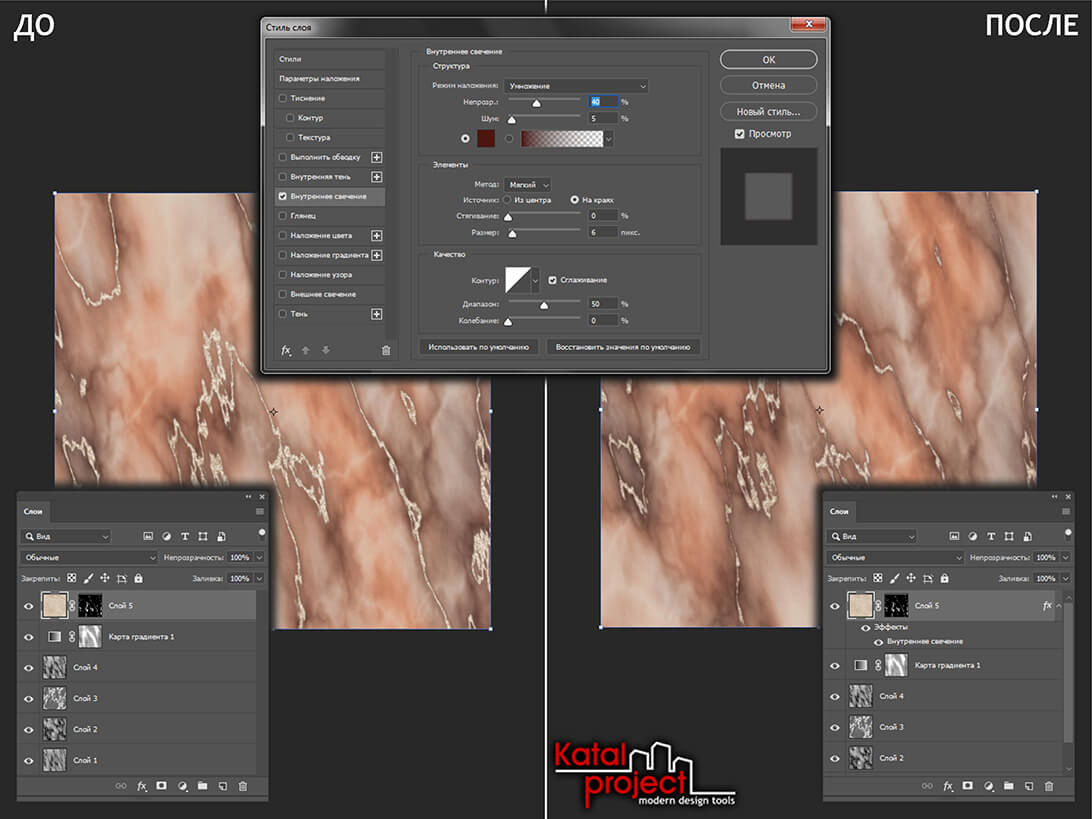
Затемняем вкрапления по краям. Открываем диалоговое окно «Layer Style» (Стиль слоя) (меню «Layer» (Слои), подменю «Layer Style» (Стиль слоя), пункт «Blending Options» (Параметры наложения) или двойной клик по строке слоя в панели «Layers» (Слои)). В списке «Styles» (Стили) ставим галочку «Inner Glow» (Внутреннее свечение) и задаем ему следующие параметры:
- «Blend Mode» (Режим наложения) — Multiply (Умножение);
- «Opacity» (Непрозр.) — 40 %;
- «Opacity» (Непрозр.) — 40 %;
- «Color of Glow> » (Цвет свечения) — # 4d0c06;
- «Technique» (Метод) — Softer (Мягкий);
- «Source» (Источник) — Edge (На краях);
- «Choke» (Стягивание) — 0 %;
- «Size» (Размер) — 6> px (пикс.);
- «Contour» (Контур) — Linear (Линейный);
- «Anti-aliased» (Сглаживание) — включена;
- «Range» (Диапазон) — 50 %;
- «Jitter» (Колебание) — 0 %.
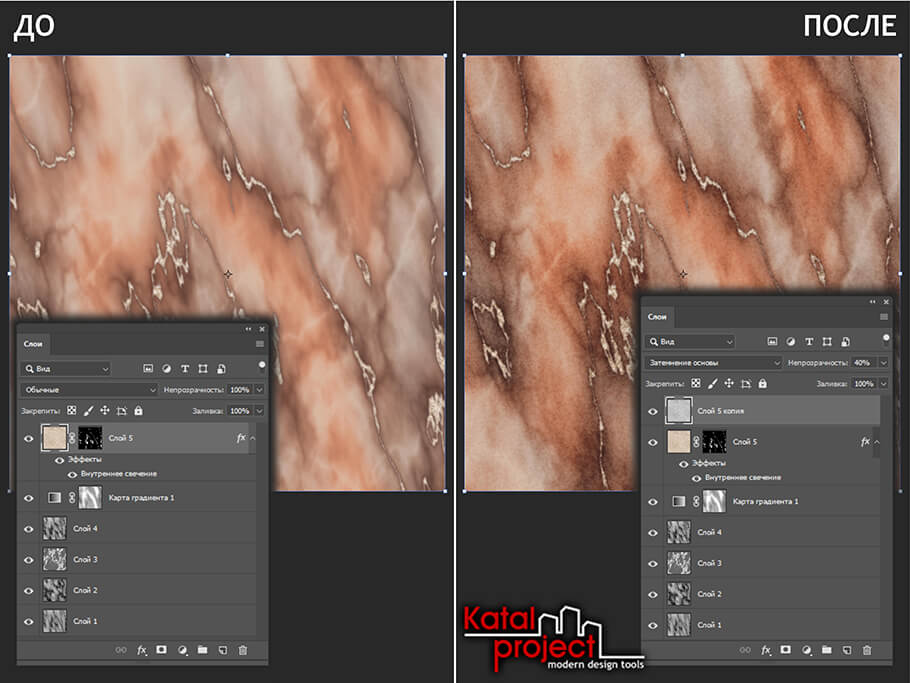
Структура мрамора
Мрамор имеет зернистую структуру. Чтобы добавить зерен на текстуру мрамора, нужно наложить на нее какую-нибудь зернистую текстуру. Подходящее изображение уже есть в документе — это текстура вкраплений. Используя ее, делаем зернистой всю текстуру мрамора:
- Копируем слой с текстурой вкраплений («Layer 5» или «Слой 5») (меню «Layer» (Слои), пункт «Duplicate Layer» (Создать дубликат слоя) или сочетание клавиш [Ctrl+J]);
- Удаляем связанную с созданной копией слой-маску (меню «Layer» (Слои), подменю «Layer Mask» (Слой-маска), пункт «Delete» (Удалить) или панель «Layers» (Слои), клик правой кнопкой мыши по миниатюре слой-маски, пункт «Delete Layer Mask» (Удалить слой-маску) контекстного меню);
- Удаляем примененные к созданной копии эффекты (меню «Layer» (Слои), подменю «Layer Style» (Стиль слоя), пункт «Clear Layer Style» (Очистить стиль слоя) или панель «Layers» (Слои), клик правой кнопкой мыши по списку эффектов слоя, пункт «Clear Layer Style» (Очистить стиль слоя) контекстного меню);
- Обесцвечиваем копию командой «Desaturate» (Обесцветить) (меню «Image» (Изображение), подменю «Adjustments» (Коррекция) или комбинация клавиш [Ctrl+Shift+U> ]);
- Меняем режим наложения копии на «Color Burn» (Затемнение основы) (панель «Layers» (Слои), выпадающий список «Blending Mode for the Layer» (Режим наложения для слоя) или сочетание клавиш [Alt+Shift+B]);
- Устанавливаем для копии «Overlay» (Непрозрачность) — 40 %.
Видео к уроку
Материалы к уроку
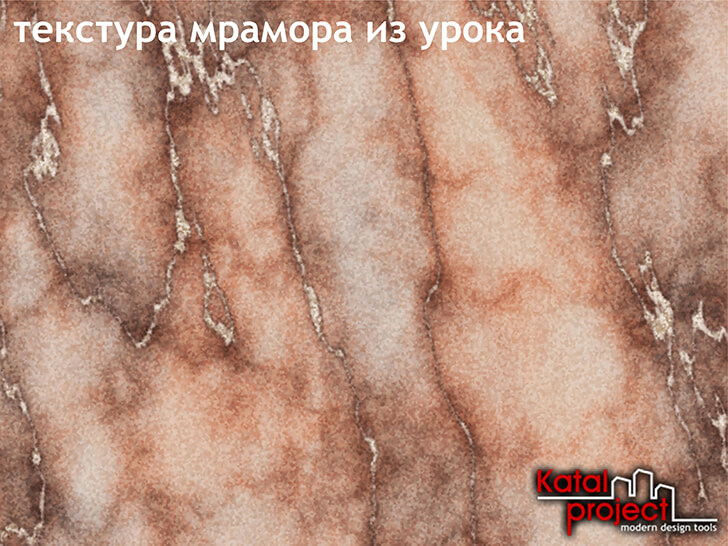
Текстура мрамора из урока (файл формата PSD, 64.55 MB): Скачать
Текстура мрамора из видео (файл формата PSD, 27.28 MB): Скачать