
Текстура кирпичной кладки средствами Photoshop 2020

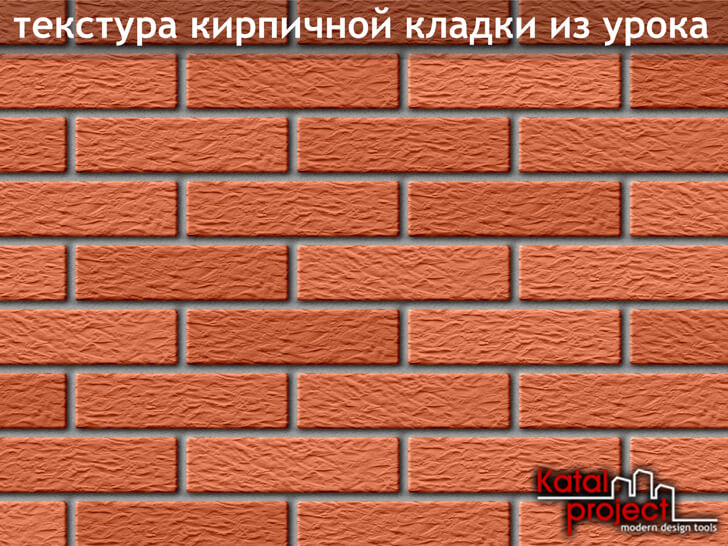
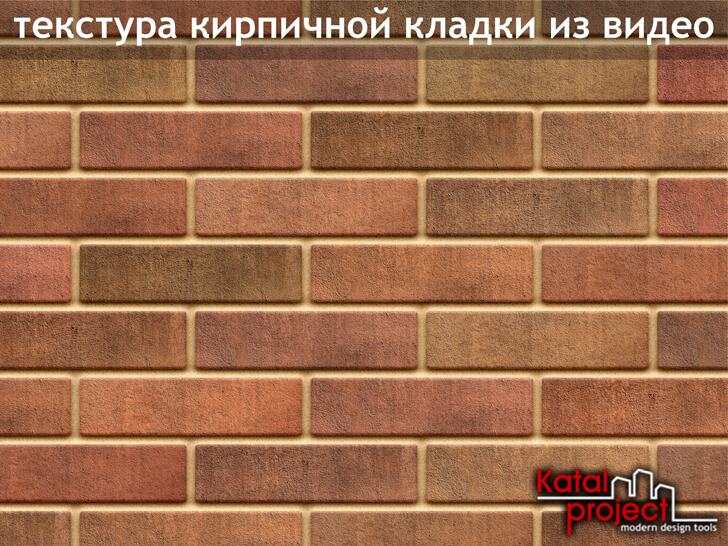
В данном уроке о том, как средствами Photoshop создать текстуру кирпичной кладки. В нем подробно, по шагам, расписан процесс создания реалистичной текстуры ложковой кладки со смещением на 1/2 кирпича из классического красного кирпича с рифленой поверхностью на сером растворе. В видео же представлен пример использования аналогичного метода для создания не менее реалистичной текстуры баварской кладки на бежевом растворе. А вообще, выбирая разные исходные изображения, экспериментируя с настройками заливок, корректировок и эффектов, таким же способом можно делать текстуры самых разнообразных кладок…
Определение узоров
Для создания реалистичной кладки потребуется изображение с такой фактурой, какую должна иметь поверхность кирпичей на будущей текстуре. Таким изображением может стать фотография бетонной, каменной, штукатурной или любой другой поверхности с подходящей фактурой. Из этого изображения делаем несколько узоров, которые будут выполнять роль кирпичей в намеченной кладке:
- Запускаем Photoshop 2020 и открываем исходное изображение;
- С палитры инструментов берем инструмент «Rectangular Marquee» (Прямоугольная область), на панели параметров для него устанавливаем:
- «Selection Options» (Параметры выделения) — New selection (Новая выделенная область);
- «Feather» (Растушевка) — 0 px (0 пикс.);
- «Style» (Стиль) — Fixed Size (Задан. размер);
- «Width» (Шир.) — 3020 px (3020 пикс.);
- «Height» (Выс.) — 800 px (800 пикс.);
- Открываем меню «Edit» (Редактирование) › пункт «Define Pattern…» (Определить узор…), в диалоговом окне «Pattern Name» (Имя) в текстовое поле «Name» (Имя) вводим brick_1 и нажимаем кнопку «OK»;
- Выделяем другой, отличный от первого, фрагмент изображения;
- Определяем узор с именем brick_2, то есть повторяем 3ий шаг;
- Еще раз выделяем другой, отличный от двух предыдущих, фрагмент изображения;
- Определяем узор с именем brick_3, то есть еще раз повторяем 3ий шаг.
Создание документа
Исходное изображение необходимо лишь для извлечения из него узоров и более не потребуется. Для продолжения работы создаем новый документ:
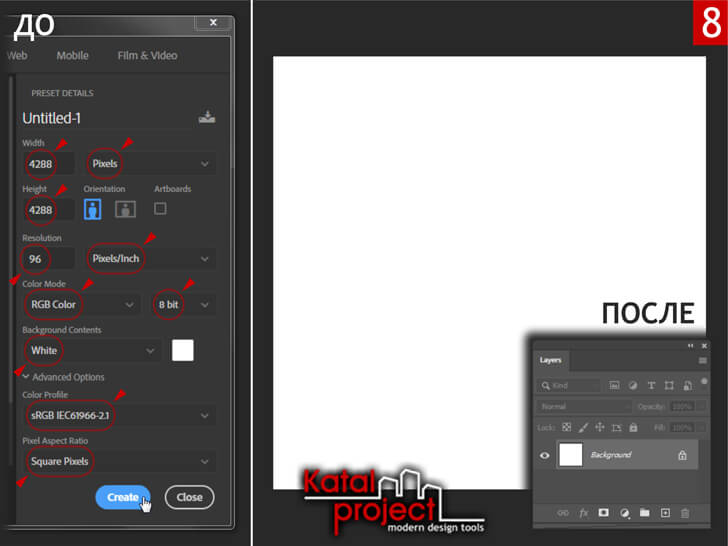
- Открываем меню «File» (Файл) › пункт «New…» (Создать…), в диалоговом окне «New Document» (Создать документ) задаем следующие настройки:
- «Width» (Ширина) — 4288 Pixels (Пикселы);
- «Height» (Высота) — 4288 Pixels (Пикселы);
- «Resolution» (Разрешение) — 96 Pixels/Inch (Пикселы/дюйм);
- «Color Mode» (Цветовой режим) — RGB Color (Цвета RGB), 8 bit (8 бит);
- «Background Contents» (Содержимое фона) — White (Белый фон);
- «Color Profile» (Цветовой профиль) — sRGB IEC61966-2.1;
- «Pixel Aspect Ratio» (Попиксельная пропорция) — Square Pixels (Квадратные пикселы);
Заливка кирпичной текстурой
Быстро составить из узора желаемый рисунок кирпичной кладки в Photoshop можно посредством заливки. А наличие нескольких идентичных по форме и по размеру узоров, подходящих на роль кирпичей, позволит немного разнообразить кладку. Поэтому текстура будет состоять из трех слоев, по количеству подготовленных узоров…
Первый слой
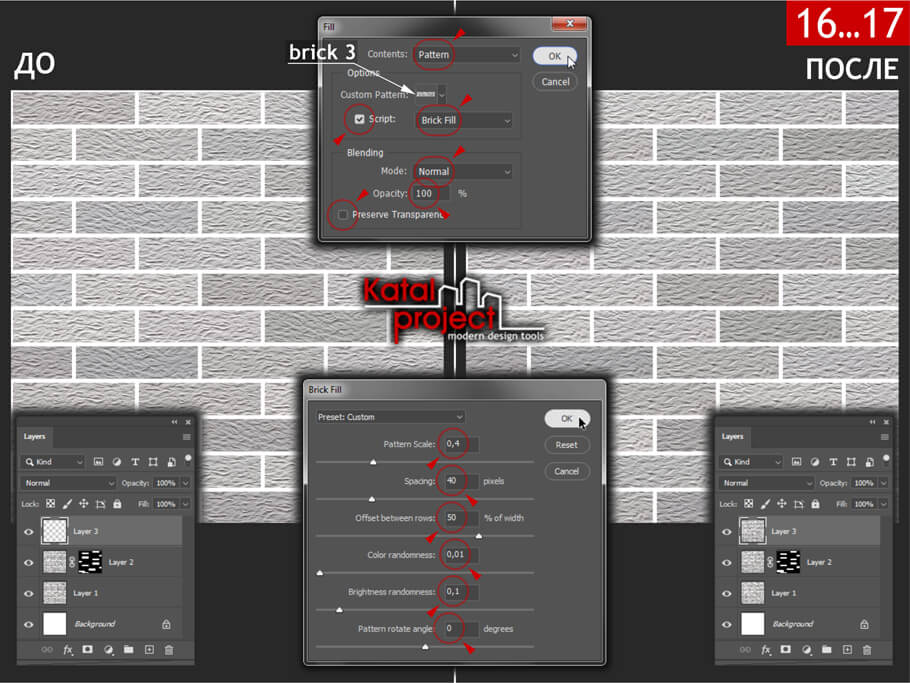
Используя узор brick_1, заливаем кирпичной текстурой первый слой:
- Кликом по иконке «Create a new layer» (Создать новый слой) в нижней части панели «Layers» (Слои) создаем над слоем Background (Фон) новый пустой слой, которому автоматически будет присвоено название Layer 1 (или Слой 1 в русской версии Photoshop);
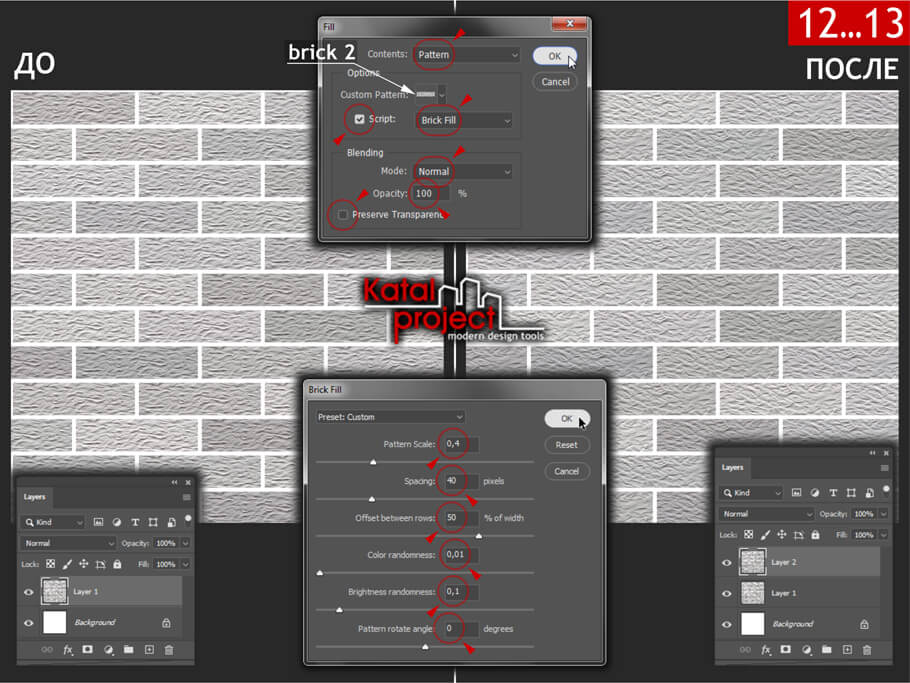
- Открываем меню «Edit» (Редактирование) › пункт «Fill…» (Выполнить заливку…), в диалоговом окне «Fill» (Заполнить) задаем следующие настройки:
- «Contents» (Содержание) — Pattern (Узор);
- «Custom Pattern» (Заказной узор) — brick_1;
- «Script» (Сценарий) — включено, Brick Fill (Заливка кирпичной текстурной);
- «Mode» (Режим) — Normal (Нормальный);
- «Opacity» (Непрозр.) — 100 %;
- «Preserve Transparency» (Сохранить прозрачность) — отключено;
- В диалоговом окне «Brick Fill» (Заливка кирпичной текстурой) задаем следующие настройки:
- «Pattern Scale» (Масштаб узора) — 0,4;
- «Spacing» (Интервалы) — 40 pixels (пикс.);
- «Offset between rows» (Смещение между строками) — 50 % of width (% ширины);
- «Color randomness» (Произвольность цвета) — 0,01;
- «Brightness randomness» (Произвольность яркости) — 0,1;
- «Pattern rotate angle» (Угол поворота узора) — 0 degrees (град.);
Второй слой
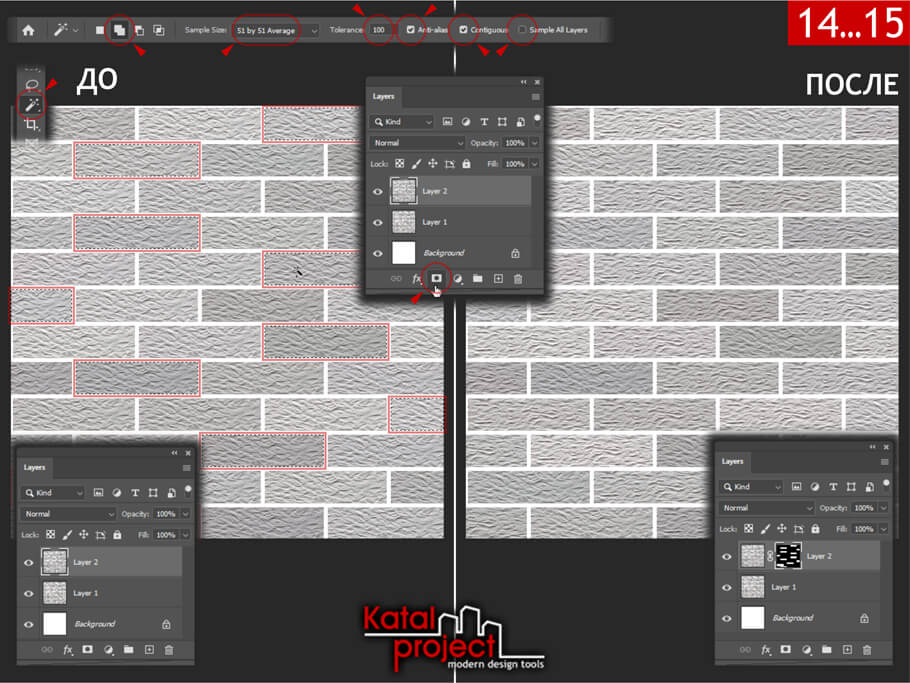
Используя узор brick_2, заливаем кирпичной текстурой второй слой:
- Создаем над слоем Layer 1 еще один слой, которому автоматически будет присвоено название Layer 2 (или Слой 2 в русской версии Photoshop), то есть повторяем 9ый шаг;
- Созданный Layer 2 заливаем кирпичной текстурой с использованием узора brick_2, то есть повторяем 10ый и 11ый шаги с заменой «Custom Pattern» (Заказного узора) в диалоговом окне «Fill» (Заполнить) с brick_1 на brick_2);
С помощью слой-маски маскируем часть кирпичей на втором слое:
- С палитры инструментов берем инструмент «Magic Wand» (Волшебная палочка), на панели параметров для него устанавливаем:
- «Selection Options» (Параметры выделения) — Add to selection (Добавить к выделенной области);
- «Sample Size» (Размер образца) — 51 by 51 Average (Среднее 51×51);
- «Tolerance» (Допуск) — 100;
- «Anti-alias» (Сглаживание) — включено;
- «Contiguous» (Смежные пикселы) — включено;
- «Sample All Layers» (Образец со всех слоев) — отключено;
- В нижней части панели «Layers» (Слои) кликаем по иконке «Add layer mask» (Добавить слой-маску).
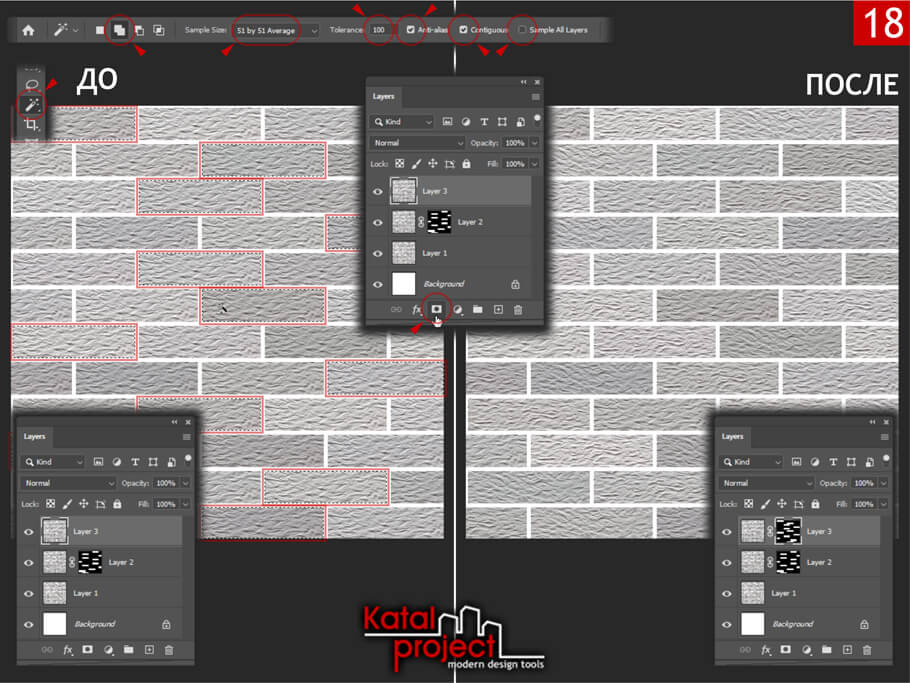
Третий слой
Используя узор brick_3, заливаем кирпичной текстурой третий слой:
- Создаем над слоем Layer 2 новый пустой слой, которому автоматически будет присвоено название Layer 3 (или Слой 3 в русской версии Photoshop), то есть еще раз повторяем 9ый шаг;
- Созданный Layer 3 заливаем кирпичной текстурой с использованием узора brick_3, то есть еще раз повторяем 10ый и 11ый шаги с заменой «Custom Pattern» (Заказного узора) в диалоговом окне «Fill» (Заполнить) с brick_2 на brick_3);
С помощью слой-маски маскируем часть кирпичей на третьем слое:
- Повторяем 14ый и 15ый шаги с выделением произвольным образом некоторого количества кирпичей, отслеживая, чтобы в выделение не попали те кирпичи, которые остались на втором слое;
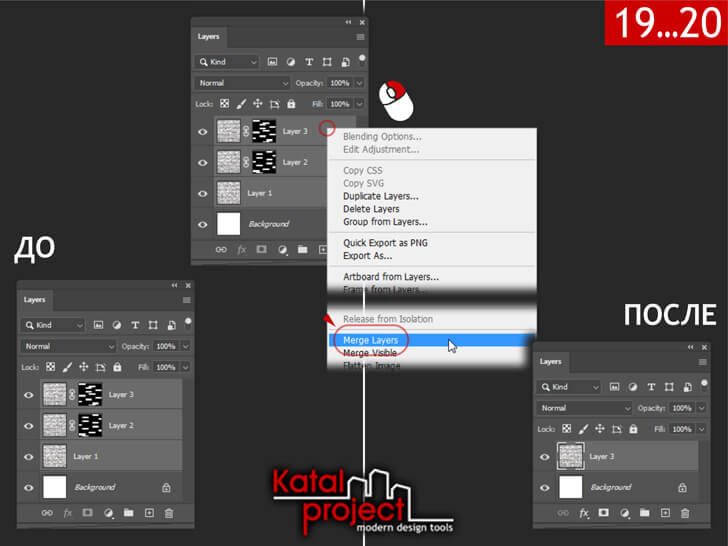
Объединяем все слои с заливками кирпичной текстурой:
- На панели «Layers» (Слои) выделяем слои Layer 1, Layer 2 и Layer 3;
- Кликаем правой кнопкой мыши по одному из выделенных слоев, из открывшегося контекстного меню берем команду «Merge Layers» (Объединить слои).
Коррекция формы
После 20го шага кирпичи на текстуре имеют прямоугольную форму, с прямыми углами и четкими гранями. Однако в реальности таких «правильных» кирпичей не бывает, их углы всегда немного скруглены. А если учесть, что готовая текстура должна максимально походить на реальную фотографию кладки, то грани кирпичей на ней должны быть слегка размыты, так как на цифровом фото просто невозможна ситуация, когда один пиксель окрашен в цвет кирпича, а соседний — уже в цвет раствора, всегда есть хотя бы пара-тройка переходных пикселей промежуточного цвета. В связи с вышесказанным следующим этапом работы над текстурой будет коррекция формы кирпичей:
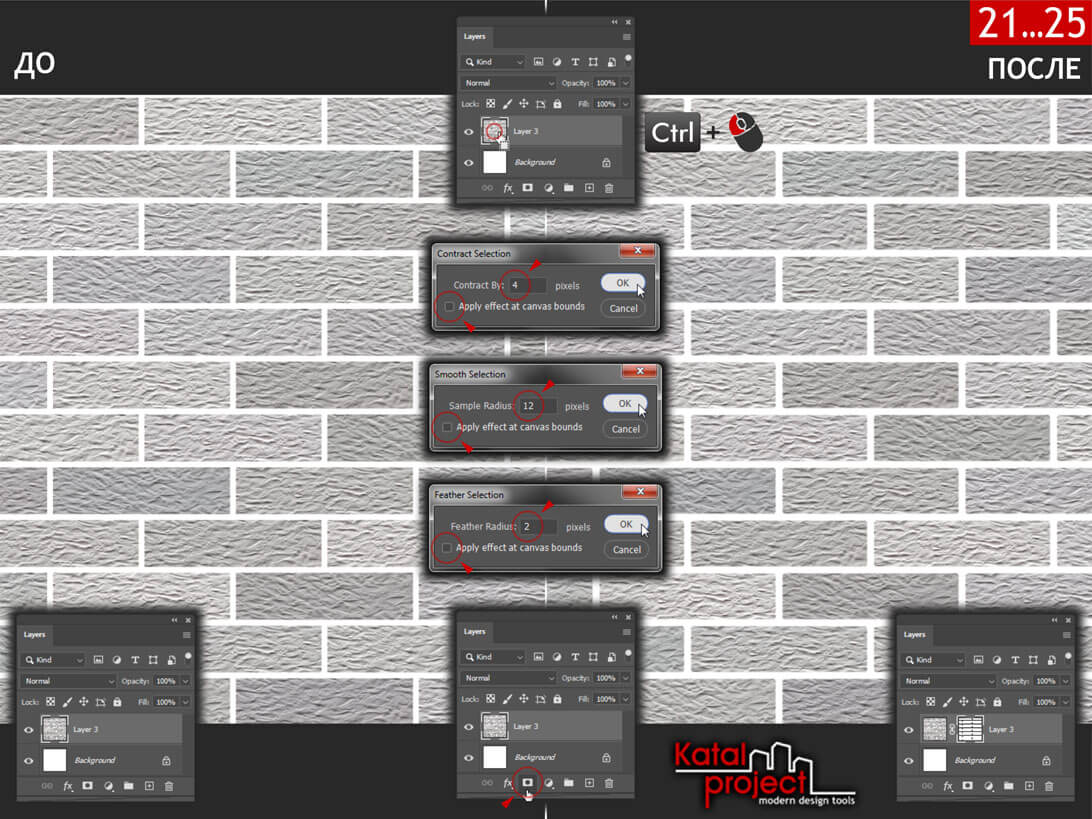
- Кликом с зажатой клавишей ‹Ctrl> › по миниатюре слоя Layer 3 на панели «Layers» (Слои) выделяем все кирпичи;
- Открываем меню «Select» (Выделение) › подменю «Modify» (Модификация) › пункт «Contract…» (Сжать…), в диалоговом окне «Contract Selection» (Сжать область) задаем следующие настройки:
- «Contract By» (Сжать на) — 4 pixels (пикселы);
- «Apply effect at canvas bounds» (Применить эффект на границах холста) — отключено;
- Еще раз открываем меню «Select» (Выделение) › подменю «Modify» (Модификация) › пункт «Smooth…» (Сгладить…), в диалоговом окне «Smooth Selection» (Оптимизировать область) задаем следующие настройки:
- «Sample Radius» (Радиус) — 12 pixels (пикселы);
- «Apply effect at canvas bounds» (Применить эффект на границах холста) — отключено;
- И еще раз открываем меню «Select» (Выделение) › подменю «Modify» (Модификация) › пункт «Feather…» (Растушевка…), в диалоговом окне «Feather Selection» (Растушевка выделенной области) задаем следующие настройки:
- «Feather Radius» (Радиус растушевки) — 2 pixels (пикс.);
- «Apply effect at canvas bounds» (Применить эффект на границах холста) — отключено;
- В нижней части панели «Layers» (Слои) кликаем по иконке «Add layer mask» (Добавить слой-маску).
Заполнение швов раствором
Белый фоновый слой, на который наложены кирпичи, совершенно не годится на роль кладочного раствора. Для получения максимально реалистичной текстуры швы между кирпичами заполняем текстурой, имитирующей цементно-песчаный раствор:
- На панели «Layers» (Слои) выделяем слой Background (Фон) и кликаем по иконке «Create new fill or adjustment layer» (Создать новый корректирующий слой или слой-заливку), из открывшегося меню выбираем пункт «Pattern…» (Узор…), в диалоговом окне «Pattern Fill» (Заливка узором) задаем следующие настройки:
- «Pattern» (Узор) — Gray Granite (Серый гранит);
- «Scale» (Масштаб) — 150 %;
- «Link with Layer» (Связать со слоем) — включено;
- На панели «Adjustments» (Коррекция) кликаем по иконке «Levels» (Уровни), на панели «Properties» (Свойства) выставляем следующие параметры:
- «Channel» (Канал) — RGB;
- «Shadow input level» (Входной уровень теней) — 153;
- «Midtone input level» (Входной уровень средних тонов) — 0,75;
- «Highlight input level» (Входной уровень светов) — 255;
- «Shadow output level» (Выходной уровень теней) — 51;
- «Highlight output level» (Выходной уровень светов) — 153.
Придание текстуре объема
Чтобы плоские прямоугольники выглядели как объемные кирпичи, нужны светотени. Сформировать их можно с помощью эффектов. Для придания объема кирпичам воспользуемся эффектом «Bevel & Emboss» (Тиснение):
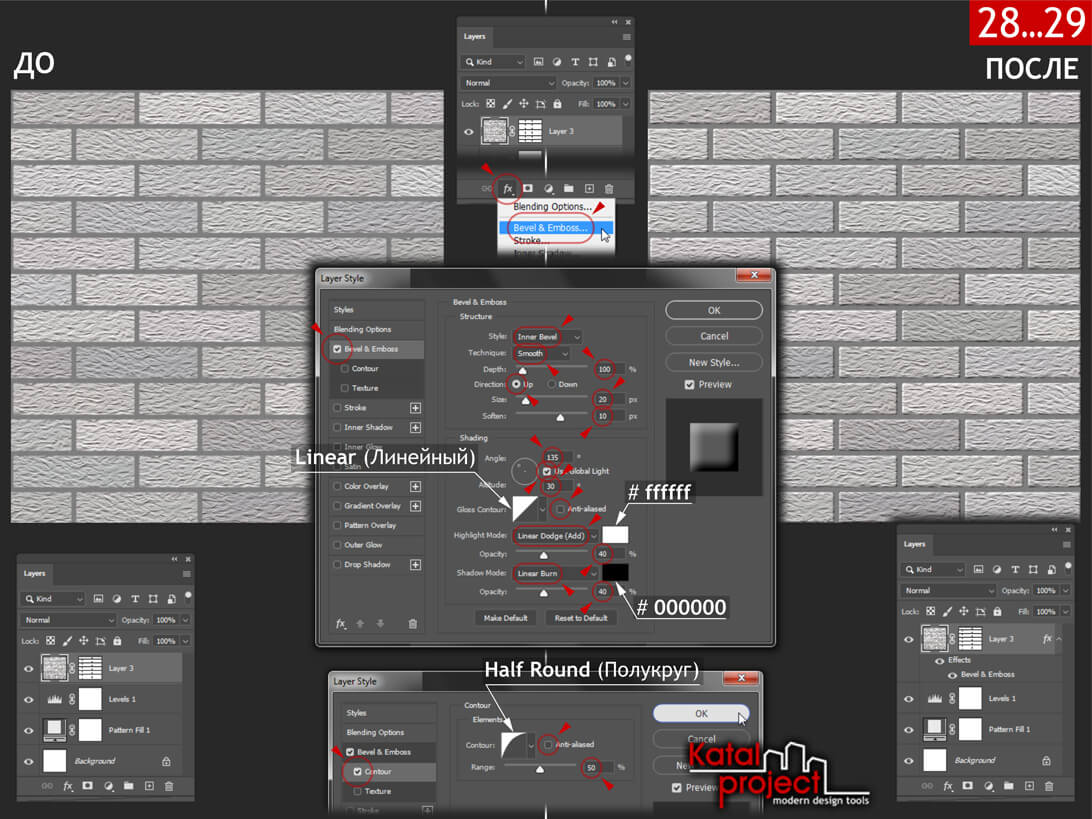
- На панели «Layers» (Слои) выделяем слой Layer 3 и кликаем по иконке «Add a layer style» (Добавить стиль слоя), из открывшегося меню выбираем пункт «Bevel & Emboss…» (Тиснение…), в одноименном разделе диалогового окна «Layer Style» (Стиль слоя) задаем следующие настройки:
- «Style» (Стиль) — Inner Bevel (Внутренний скос);
- «Technique» (Метод) — Smooth (Плавное);
- «Depth» (Глубина) — 100 %;
- «Direction» (Направление) — Up (Вверх);
- «Size» (Размер) — 20 px (пикс.);
- «Soften» (Смягчение) — 10 px (пикс.);
- «Angle» (Угол) — 135 °;
- «Use Global Light» (Глобальное освещение) — включено;
- «Altitude» (Высота) — 30 °;
- «Gloss Contour» (Контур глянца) — Linear (Линейный);
- «Anti-aliased» (Сглаживание) — отключено;
- «Highlight Mode» (Режим подсветки) — Linear Dodge (Линейный осветлитель);
- «Highlight Color» (Цвет подсветки тиснения) — # ffffff (белый);
- «Opacity» (Непрозр.) — 40 %;
- «Opacity» (Непрозр.) — 40 %;
- «Shadow Color» (Цвет тени тиснения) — # 000000 (черный);
- «Opacity» (Непрозрачность) — 40 %;
- В левой части диалогового окна «Layer Style» (Стиль слоя) включаем галочку «Contour» (Контур), в разделе «Contour» (Контур) задаем следующие настройки:
- «Contour» (Контур) — Half Round (Полукруг);
- «Anti-aliased» (Сглаживание) — отключено;
- «Range» (Диапазон) — 50 %;
Этим же эффектом воспользуемся, чтобы сделать швы кладки вогнутыми:
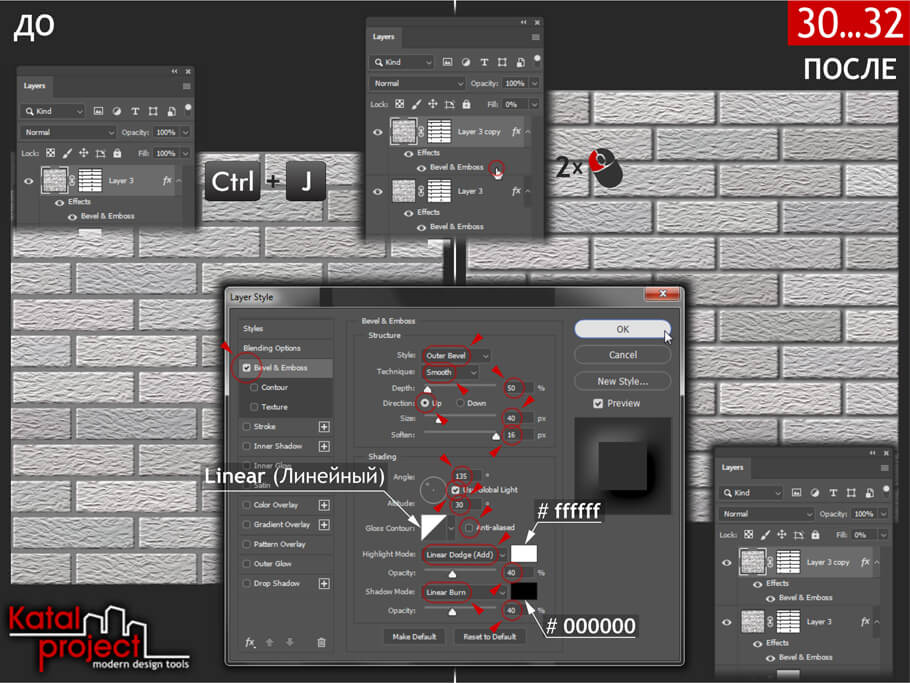
- Нажатием сочетания клавиш ‹Ctrl+J› копируем слой Layer 3, новому слою автоматически будет присвоено название Layer 3 copy (или Слой 3 копия в русской версии Photoshop);
- В верхней части панели «Layers» (Слои) в текстовое поле «Fill» (Заливка) вводим значение 0% и дважды кликаем по названию эффекта «Bevel & Emboss» (Тиснение), которое отображается под слоем Layer 3 copy, в разделе «Bevel & Emboss» (Тиснение) диалогового окна «Layer Style» (Стиль слоя) меняем следующие настройки:
- «Style» (Стиль) — на Outer Bevel (Внешний скос);
- «Depth» (Глубина) — на 50 %;
- «Size» (Размер) — на 40 px (пикс.);
- «Soften» (Смягчение) — на 16 px (пикс.);
- В левой части диалогового окна «Layer Style» (Стиль слоя) отключаем галочку «Contour» (Контур) и нажимаем кнопку «OK».
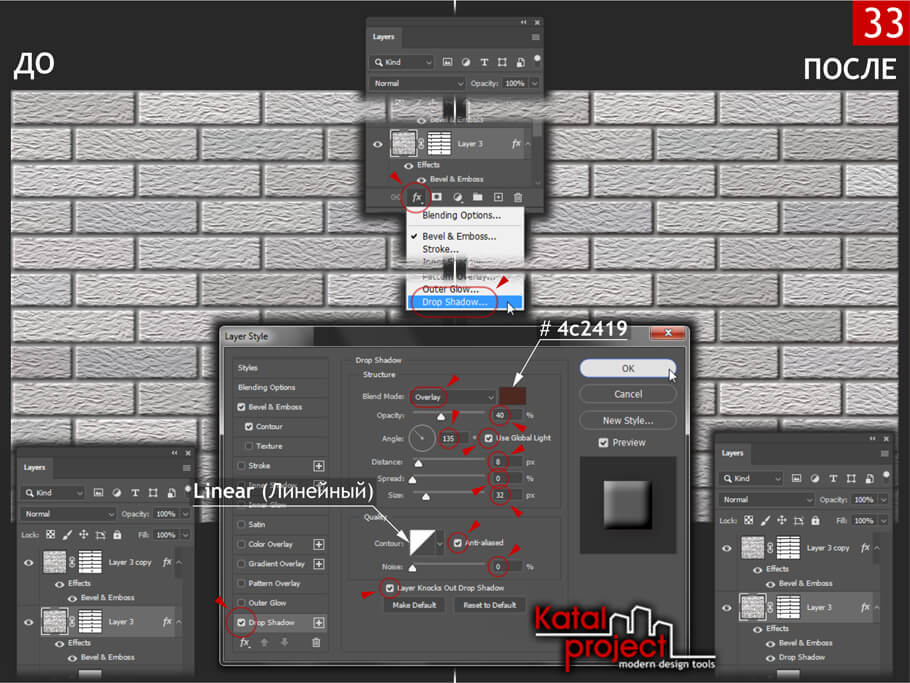
Собственные тени выявляют форму кирпичей и швов кладки. Однако на растворе, помимо теней собственных, должны присутствовать падающие тени от выступающих из него кирпичей. Чтобы дополнить текстуру падающими тенями, возьмем эффект «Drop Shadow» (Тень):
- На панели «Layers» (Слои) выделяем слой Layer 3 и кликаем по иконке «Add a layer style» (Добавить стиль слоя), из открывшегося меню выбираем пункт «Drop Shadow…» (Тень…), в одноименном разделе диалогового окна «Layer Style» (Стиль слоя) задаем следующие настройки:
- «Blend Mode» (Режим наложения) — Overlay (Перекрытие);
- «Drop Shadow Color» (Цвет тени) — # 4c2419 (коричневый);
- «Opacity» (Непрозр.) — 40 %;
- «Angle» (Угол) — 135 °;
- «Use Global Light» (Глобальное освещение) — включено;
- «Distance» (Смещение) — 8 px (пикс.);
- «Spread» (Размах) — 0 %;
- «Size» (Размер) — 32 px (пикс.);
- «Contour» (Контур) — Linear (Линейный);
- «Anti-aliased» (Сглаживание) — отключено;
- «Noise» (Шум) — 0 %;
- «Layer Knocks Out Prop Shadow» (Слой выбивает тень) — включено;
Изменение цвета кирпичей
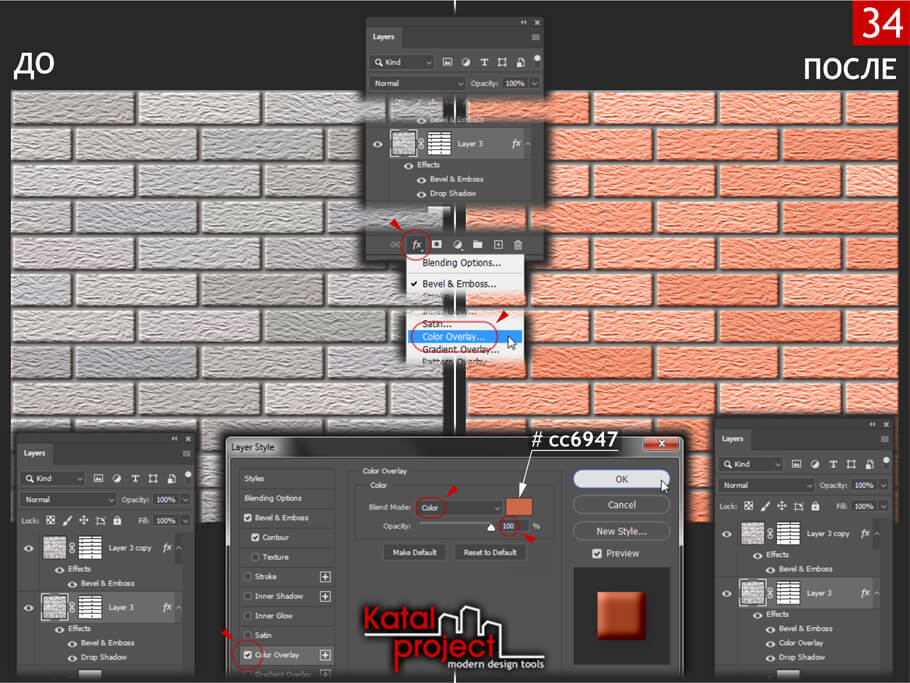
Вне зависимости от того, какого цвета было исходное изображение, с помощью различных средств Photoshop всегда можно перекрасить кирпичи в любой другой цвет, если это необходимо. В данном случае, когда исходная текстура фактически черно-белая, для изменения цвета кирпичей подойдет эффект «Color Overlay» (Наложение цвета):
- На панели «Layers» (Слои) выделяем слой Layer 3 и кликаем по иконке «Add a layer style» (Добавить стиль слоя), из открывшегося меню выбираем пункт «Color Overlay…» (Наложение цвета…), в одноименном разделе диалогового окна «Layer Style» (Стиль слоя) задаем следующие настройки:
- «Blend Mode» (Режим наложения) — Color (Цветность);
- «Overlay Color» (Цвет наложения) — # cc6947 (красно-оранжевый);
- «Opacity» (Непрозр.) — 100 %;
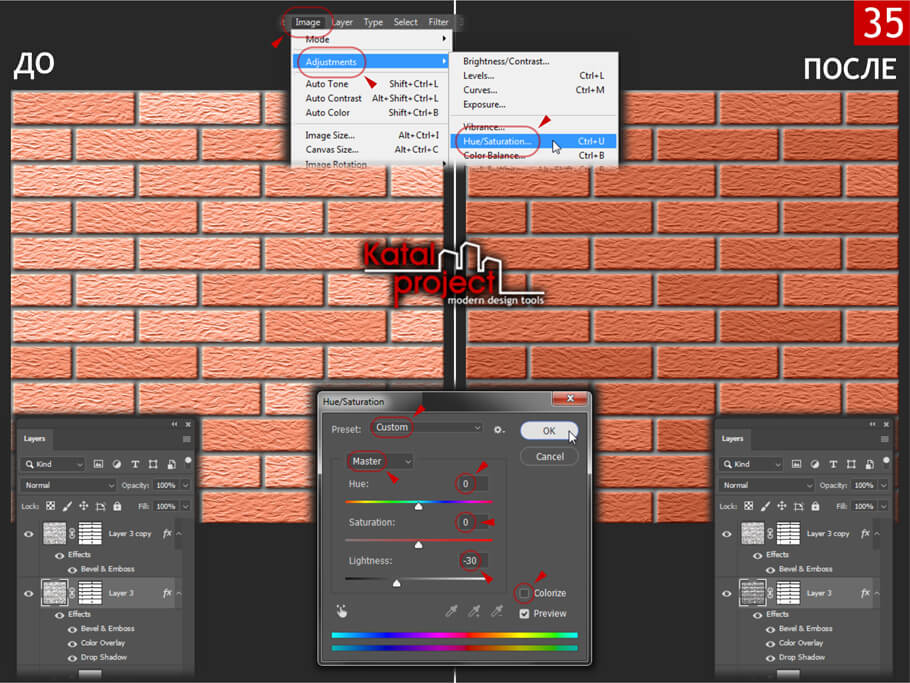
Исходное изображение было достаточно светлым, поэтому и кирпичи на текстуре получились слишком светлыми. С помощью корректировки «Hue/Saturation» (Цветовой тон/Насыщенность) корректируем яркость кирпичей:
- Открываем меню «Image» (Изображение) › подменю «Adjustments» (Коррекция) › пункт «Hue/Saturation…» (Цветовой тон/Насыщенность…), в одноименном диалоговом окне задаем следующие настройки:
- «Preset» (Стиль) — Custom (Заказная);
- «Color Range» (Цветовой диапазон) — Master (Все);
- «Hue» (Цветовой тон) — 0;
- «Saturation» (Насыщенность) — 0;
- «Lightness» (Яркость) — -30;
- «Colorize» (Тонирование) — отключено;
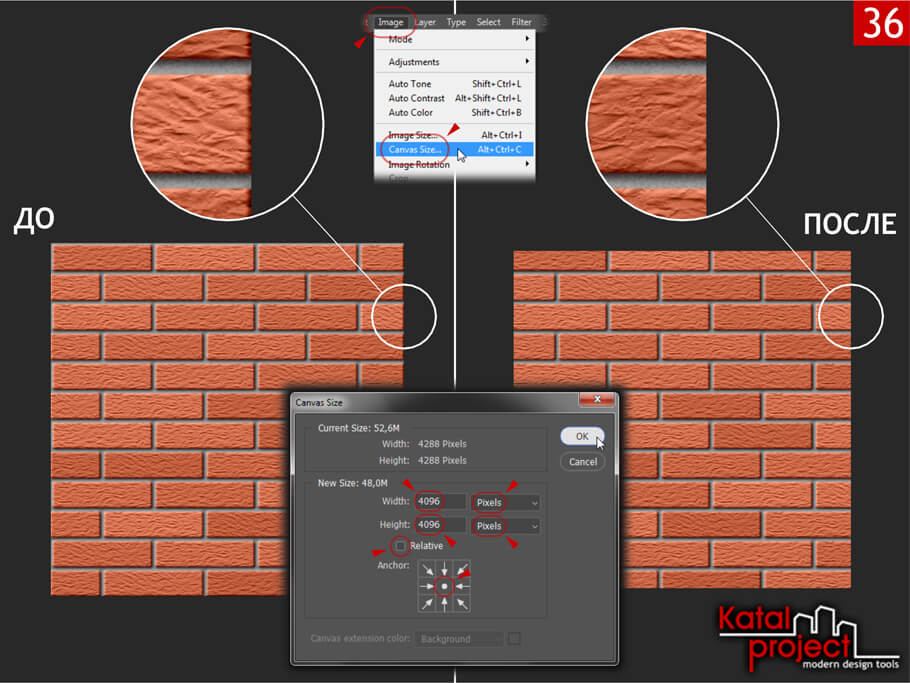
Уменьшение размера холста
Все эффекты работают на краях слоев, которые совпадают с границами холста. Это приводит к тому, что на краях текстуры присутствуют тени, которых там быть не должно. Убрать их просто — сделать текстуру больше холста. Оттого еще на этапе создания документа холст был сделан размером 4288×4288 пикселей, что несколько больше размера 4096×4096 пикселей, который должна иметь готовая текстура. Поэтому теперь просто уменьшаем холст:
- Открываем меню «Image» (Изображение) › пункт «Canvas Size…» (Размер холста…), в одноименном диалоговом окне задаем следующие настройки:
- «Width» (Ширина) — 4096 Pixels (Пиксели);
- «Height» (Высота) — 4096 Pixels (Пиксели);
- «Relative» (Относительная) — отключено;
- «Anchor» (Расположение) — Middle Center (Середина по центру);
Видео к уроку
Полная версия
Ускоренное рисование
Материалы к уроку
Исходные изображения на pixabay.com:
Фотография фактурной бетонной поверхности из урока: Перейти
Фотография штукатурной поверхности из видео: Перейти
Готовые текстуры:
Ложковая кладка из красного кирпича с рифленой поверхностью из урока (файл формата PSD, 190.58 MB): Скачать
Баварская кладка на бежевом растворе из видео (файл формата PSD, 194.57 MB): Скачать